Finn ut hvor mye tid det tar å laste nettsiden fra mobile enheter fra flere steder.
Mobil er overalt, og mer enn 50 % av Google Søk kommer fra mobile enheter. Se på smarttelefonbrukernes vekststatistikk nedenfor.
Er du forberedt på at nettstedet ditt kan vises på mobile enheter? Det er viktig å betjene mobilversjonen av nettstedet ditt, og det er en grunn til det.

Mobilnettverkshastigheten (2G/3G/4G/5G) er ikke like raskere som bredbånd/fiberinternett. Så nettsiden kan lastes raskere på et skrivebord, men tregere på mobile enheter. Du må sørge for at nettstedet ditt er mobilvennlig, responsivt og serverer mobilversjonen av nettsiden.
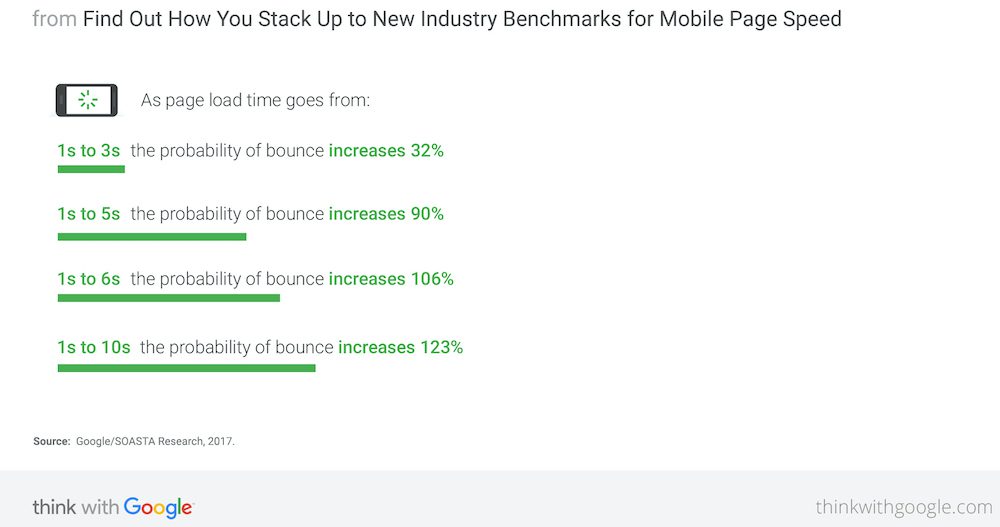
Som Google sier:
- Det er fem ganger større sannsynlighet for at folk forlater et mobilnettsted hvis det ikke er brukervennlig.
- Rundt halvparten av besøkende vil forlate hvis en side ikke lastes inn innen 3 sekunder.
Du kan vurdere følgende for å optimalisere nettsiden din for mobilbrukere.
Gå responsiv – ha nettsiden responsiv for å sikre at sideelementer som et mindre bilde vises for å redusere den totale sidestørrelsen, og sideutgangen er tilpasset enhetens størrelse/oppløsning for bedre brukeropplevelse.

Gjør mobilvennlig – det er et must. Google vurderer dette i søkerangeringen deres, så sørg for at nettsiden er designet for å passe mobilen.
Nå er det tid for utstilling av verktøy.
Innholdsfortegnelse
Opptrender
Opptrender lar deg teste nettstedene dine på flere mobile enheter (Apple, Google, Samsung, LG, Nokia, Amazon Kindle) og vise resultatene umiddelbart.

Du kan velge å teste fra Asia, Europa og Nord-Amerika. Fikk også et alternativ til å velge hastigheten mellom innfødt til 2G/3G/4G-simulering.
tipsbilk.net
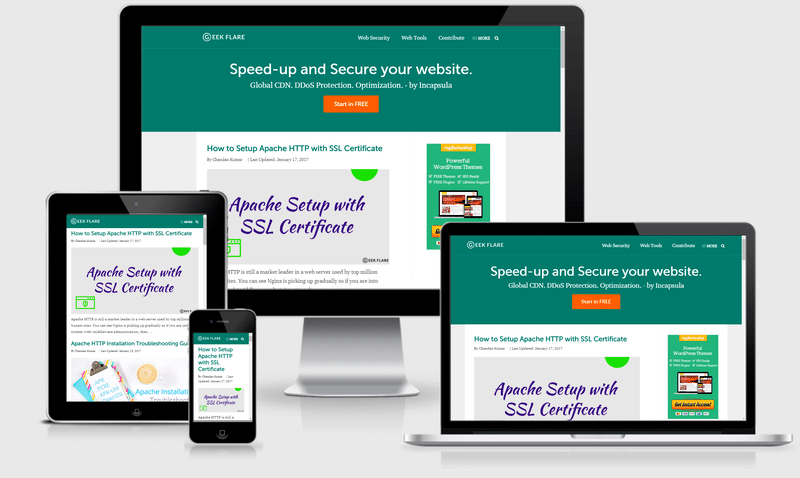
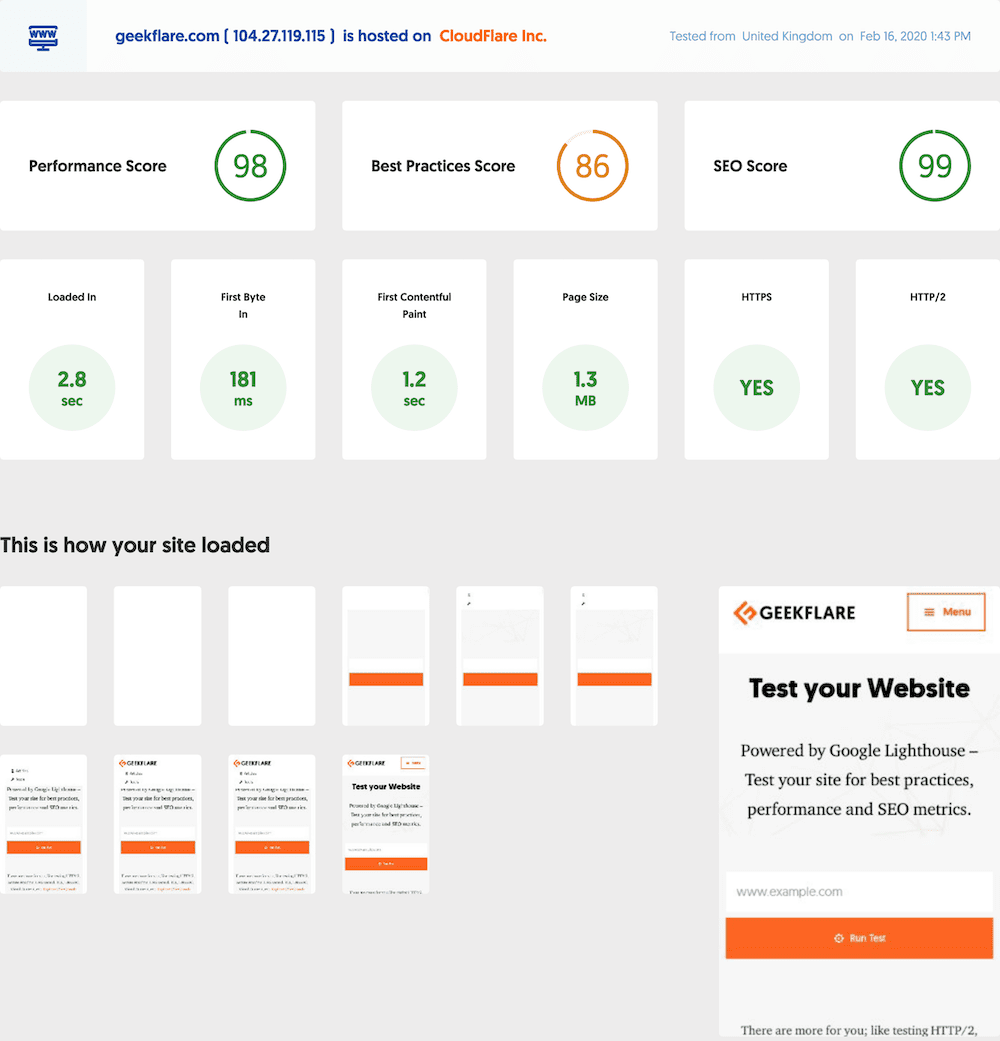
Nettstedrevisjon av tipsbilk.net lar deg teste nettstedet på mobil. Verktøyet er drevet av Google Lighthouse, og det tester mer enn 50 essensielle beregninger innen ytelse, SEO og sikkerhet.

Noen av beregningene er som nedenfor.
- Responsive fossefallsforespørsler
- Det tar tid å laste
- Tid til første byte
- Sidestørrelse
- Første innholdsrike maling
- Helsides skjermbilde
Og mye mer…
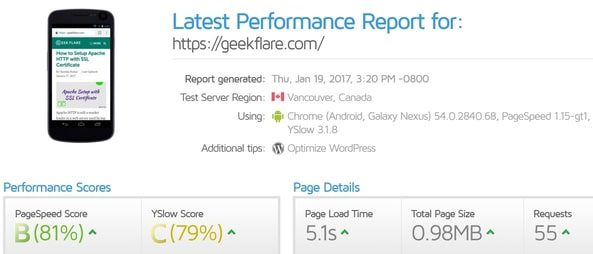
GTmetrix
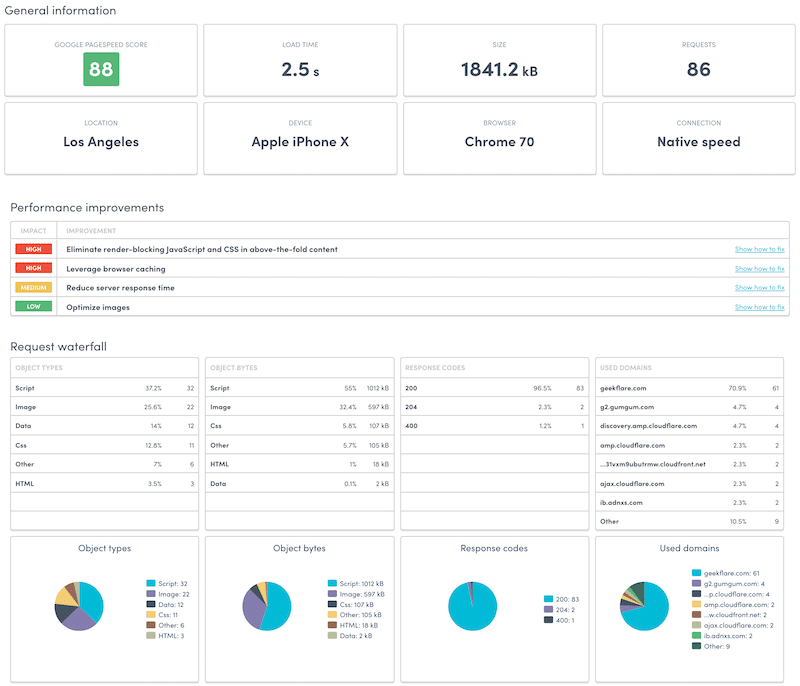
GTmetrix er et av de mest populære verktøyene for ytelsestesting av nettsider for et skrivebord. Men hvis du registrerer deg gratis, vil du kunne teste fra mobil ved å bruke Chrome-nettleseren.
Foreløpig er testing fra mobilnettleseren kun tilgjengelig fra Canada i gratis registrering.

Du får alle ytelsesberegningene du får ved å bruke en nettleser på skrivebordet.
- PageSpeed/YSlow testresultat
- Det tar tid å laste
- Sidestørrelse
- Antall HTTP-forespørsler
- Fossgraf
Hvis du ikke har noe imot å gjøre en gratis registrering, vil GTmetrix være nyttig for å få praktiske testresultater.
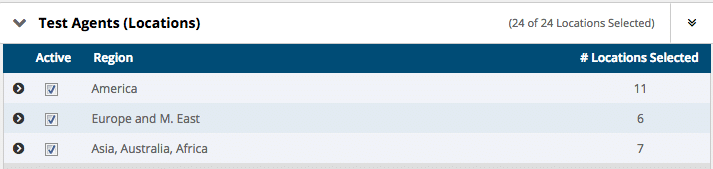
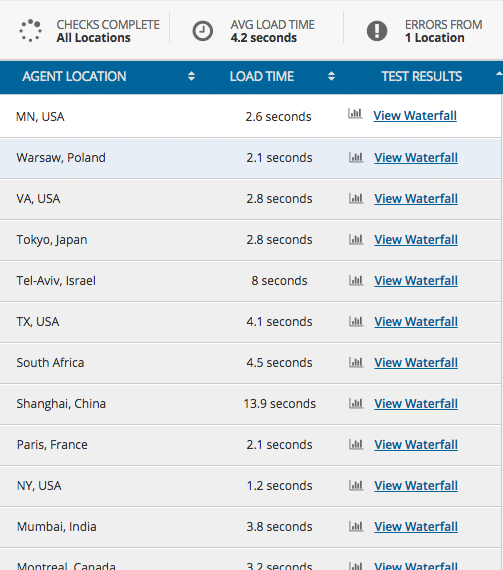
Dotcom-monitor
Dotcom-Monitor fikk et av de største tallene på stedet å velge en test fra. Du kan velge å teste fra opptil 24 steder over hele verden.

Dotcom-Monitor støtter flere klienter:
- iPhone
- iPad
- Android
- Nokia Lumia
- bjørnebær
Når en test er utført, kan du se gjennomsnittlige testresultater eller se en foss for hvert sted.

Hver ytelsesrapport inneholder et sammendrag, ytelsesoversikt, forespørselsdiagrammer, vertsdetaljer og eventuelle feil. Det ser veldig lovende ut, og jeg bare elsker det.
Tenk med Google

Google er kjent for sine funksjonsrike produkter og tjenester, og et slikt eksempel er Test My Site-tjenesten. Det er et hendig verktøy for å teste nettstedets hastighet på mobile enheter, og jeg vil si det gjør et rettferdig arbeid når det kommer til resultatene. Den viser lastetiden din sammen med en vurdering som sier om tiden det tar er rask eller langsom. Nedenfor kan du dessuten se hva som gjør at nettstedet ditt går tregere og trinnene du må ta for å fikse det.
Til slutt kan du sammenligne nettstedets hastighet med konkurrentenes og se forskjellen. Når du er ferdig, kan du be om at en rapport sendes til e-postadressen din.
MobiReady

Et annet gratis verktøy, MobiReady, viser hvordan nettstedet ditt lastes inn på forskjellige mobile enheter og i tillegg til skrivebord. Når du ruller nedover, vil du se en liten beskrivelse og en samlet vurdering av hastigheten som oppsummerer resultatet.
I tillegg kan du også se hvordan nettstedet ditt fungerer sammenlignet med de 1000 beste Alexa-nettstedene, noe som sikkert gir en bedre idé. Hvis du vil vite de store nødvendige forbedringene, kan du også vite det helt nederst på siden.
Mobilvennlig test

En egen tjeneste fra Google, Mobile-Friendly Test, kan hjelpe deg med å finne ut hvor enkelt det er for mobilbrukere å se og bruke nettstedet ditt. Ved å skrive inn en URL kan du raskt sjekke om nettsiden din er mobilvennlig eller ikke.
Ikke bare det, men du vil også bli gitt en rapport som angir problemene med sidelasting (hvis noen) og i tillegg til JavaScript. Dette verktøyet, i motsetning til det andre på denne listen, legger litt mer vekt på problemer med sideinnlasting i stedet for bare hastighet, så det er absolutt verdt å bruke en kombinasjon av begge.
DareBoost

DareBoost er flott når det kommer til små detaljer. Du kan se en rekke forskjellige beregninger og resultater, for eksempel:
- Problemer funnet
- Det trengs forbedringer
- Vekten på siden
- Tips for å forbedre sidehastigheten
- Fakta om nettstedet ditt, for eksempel utløpsdato for SSL-sertifikat
- Ting som har gjort godt for nettstedet ditt
Hvordan har jeg aldri oppdaget dette fantastiske analyse- og anbefalingsverktøyet…‽ @Dareboost nettstedhastighetstest og nettstedsanalyse #SEOhttps://t.co/Jfuu3I3aL4
— Rich Tatum »∵« (@RichTatum) 28. august 2019
Alt dette er gratis, og du kan be om hele rapporten ved å skrive inn e-postadressen din.
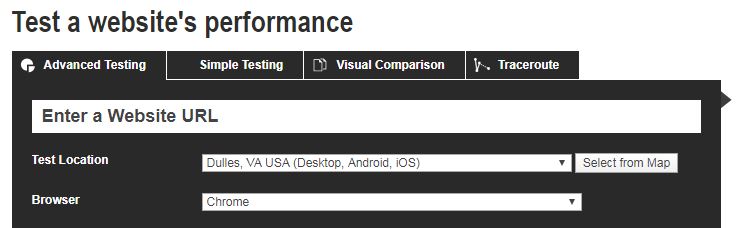
WebPageTest

Du kan velge mellom massevis av forskjellige konfigurasjoner når du bruker WebPageTest, for eksempel ønsket nettleser og plassering. Siden det er uendelige debatter om at enkelte nettlesere er raskere enn den andre, løser dette problemet for testingen din fullstendig. Fra rullegardinmenyen kan du velge et sted og enheten du vil teste nettstedet ditt fra.
Under fanen «Avanserte innstillinger» kan du også angi tilkoblingstype og hastighet og forskjellige andre preferanser. Når alt er valgt, vil du få 3 testkjøringer når du skriver inn nettadressen din. Hver test avslører et sett med informasjon som lastetid, start å gjengi, antall forespørsler og en haug med andre.
Dette verktøyet kan vise seg å være avgjørende for å bestemme sidens lastetid og eventuelle feil.
Konklusjon
Verden har blitt mobil, og du bør vurdere alt som skal til for å optimalisere for en bedre mobilbrukeropplevelse. Hvis ikke allerede, kan du vurdere å bruke CDN som MaxCDN, Cloudflare, SUCURI som gir mange ytelsesoptimaliseringer fra nettverkskanten.

