Utforsk CSS-animasjoner med DevTools
CSS-animasjoner kan virkelig forbedre utseendet og brukeropplevelsen på nettsiden din, forutsatt at de implementeres korrekt. Imidlertid kan det være utfordrende å skape disse animasjonene uten verktøy som gir deg presis kontroll. Tenk om det fantes en måte å observere nøyaktig hva som skjer i hvert steg av animasjonen?
Både Google Chrome og Firefox sine DevTools tilbyr muligheten til å inspisere animasjoner. La oss se hvordan du kan bruke denne funksjonen til å forbedre dine egne animasjoner og forstå hvordan favorittanimasjonene dine på nettet fungerer.
Chrome DevTools er et effektivt hjelpemiddel for å feilsøke alle aspekter av CSS-en din, i tillegg til mange andre funksjoner. Vi starter med et enkelt eksempel for å vise hvordan du kan bruke det til å analysere animasjoner.
Opprett animasjoner med HTML og CSS
Følgende HTML-kode viser en side med to elementer: en <div> og en <knapp>. Siden refererer også til en CSS-fil med navnet style.css:
<html lang="no"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Animasjonseksempel</title> <link rel="stylesheet" href="https://wilku.top/how-to-inspect-your-css-animations-with-chrome-devtools/style.css"> </head> <body> <div id="box"></div> <button>Testknapp</button> </body> </html>
For å style disse elementene, opprett en fil med navnet style.css i samme mappe som HTML-filen, og legg til følgende kode:
#box {
background: red;
height: 400px;
width: 400px;
margin-bottom: 1rem;
animation: rotateAndChangeColor 1000ms ease-in-out;
}
button {
font-size: larger;
background-color: white;
border: 1px solid black;
padding: 0.5em 1em;
color: black;
height: 80px;
width: 300px;
border-radius: 0.5em;
transition: background-color 100ms ease-in-out, color 100ms ease-in-out;
cursor: pointer;
}
button:hover {
background-color: black;
color: white;
}
@keyframes rotateAndChangeColor {
0% {
rotate: 0deg;
background: red;
}
10% {
background: green;
}
40% {
background: blue;
}
70% {
background: yellow;
}
100% {
rotate: 360deg;
background: red;
}
}
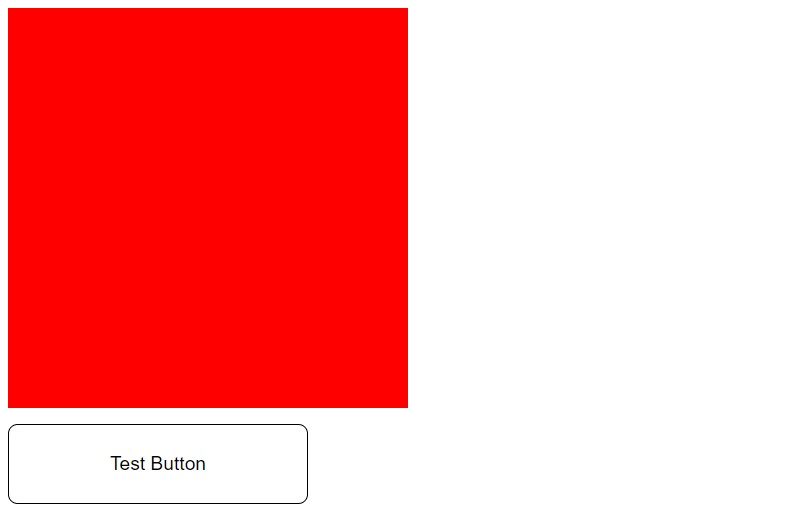
Disse stilene resulterer i to elementer:
- En enkel boks som roterer og endrer farge når siden lastes.
- En knapp som endrer bakgrunnsfarge når musepekeren holdes over den.

Det er viktig å merke seg at den røde boksen animeres med CSS-direktivet @keyframes, mens knappen bruker en overgang. Dette gir oss en mulighet til å sammenligne de to metodene i nettleserens DevTools.
Analyser animasjoner med DevTools
Slik får du tilgang til Animasjoner-fanen i Chrome DevTools:
- Høyreklikk hvor som helst på siden for å åpne kontekstmenyen.
- Velg «Inspiser» (eller lignende).
- Klikk på de tre prikkene øverst i høyre hjørne.
- Velg «Flere verktøy» > «Animasjoner».
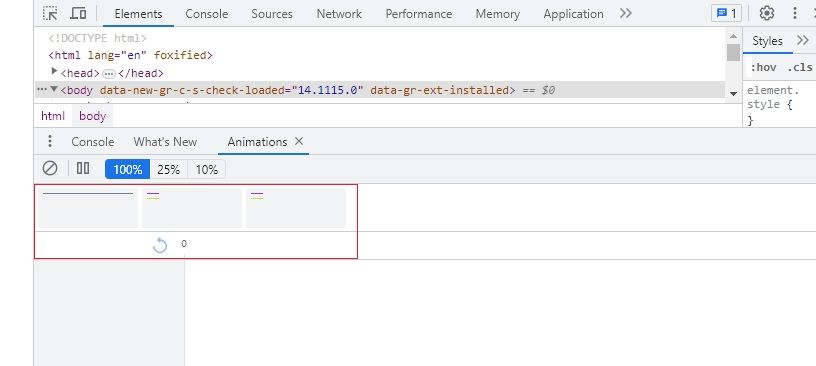
Dette vil åpne en animasjons-rute nederst på skjermen.
Alle animasjoner som skjer på siden din, vil dukke opp her. Hvis du oppdaterer siden og holder musen over knappen, vil animasjonene vises under animasjonsfanen.

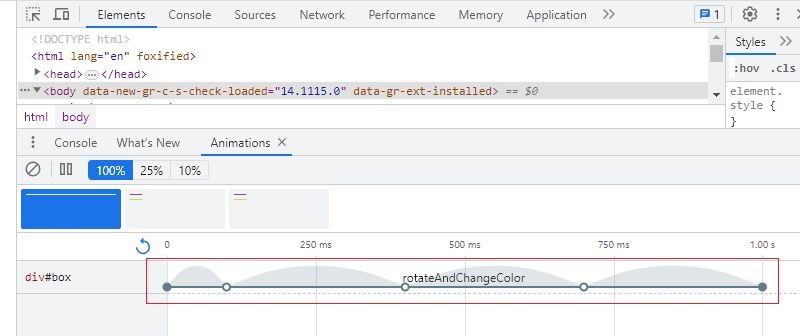
Den virkelige kraften kommer til syne når du klikker på en av disse animasjonene. Hvis du for eksempel velger bokens animasjon, vil du se at nettleseren viser animasjonens nøkkelbilder på følgende måte:

DevTools viser alle animasjoner relatert til det valgte elementet. Siden det kun er én animasjon definert for den røde boksen – rotateAndChangeColor – er det kun denne du vil se detaljene for.
Du kan dra linjen til venstre for å akselerere animasjonen, eller dra den til høyre for å redusere hastigheten. Du kan også sette animasjonen på pause på spesifikke punkter ved å bruke pause- og spillikonene. Prosentene øverst lar deg spille av animasjonen med henholdsvis en fjerdedel og en tidel av normal hastighet.
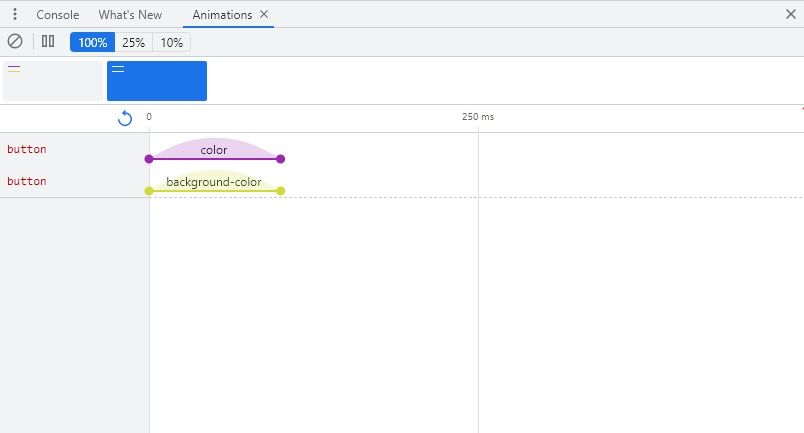
Når du inspiserer knappovergangen, vil DevTools vise de individuelle egenskapene som påvirkes av overgangen: fargen og bakgrunnsfargen.

Dette verktøyet gir deg muligheten til å manipulere animasjonen for å se nøyaktig hvordan den fungerer. Du kan bruke det for å feilsøke nettsiden din hvis det oppstår problemer.
Avanserte animasjonseksempler
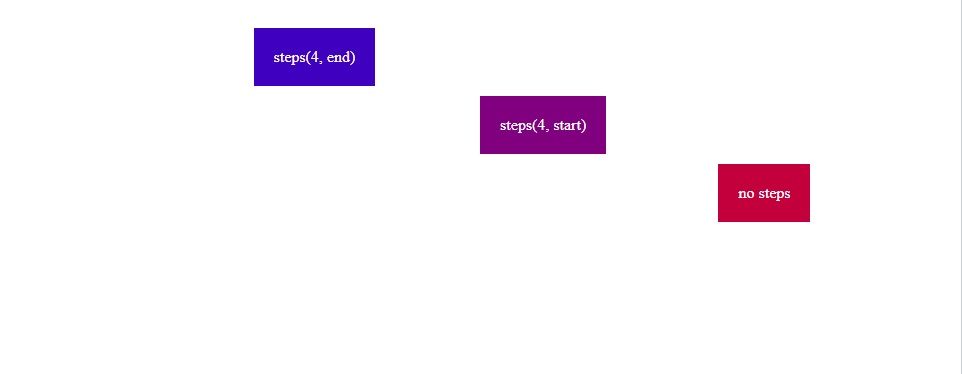
La oss starte med å erstatte koden i HTML-koden <body> med følgende kode:
<div class="move-me move-me-1">steps(4, end)</div> <br /> <div class="move-me move-me-2">steps(4, start)</div> <br /> <div class="move-me move-me-3">no steps</div>
Deretter erstatter du all stilen i style.css-filen med følgende:
.move-me {
display: inline-block;
padding: 20px;
color: white;
position: relative;
margin: 0 0 10px 0;
}
.move-me-1 {
animation: move-in-steps 8s steps(4, end) infinite;
}
.move-me-2 {
animation: move-in-steps 8s steps(4, start) infinite;
}
.move-me-3 {
animation: move-in-steps 8s infinite;
}
body {
padding: 20px;
}
@keyframes move-in-steps {
0% {
left: 0;
background: blue;
}
100% {
left: 100%;
background: red;
}
}
Alle <div>-elementene har animasjonen «move-in-steps» brukt på seg, som endrer posisjon og bakgrunnsfarge. I tillegg har hver boks en annen animasjonsmetode for å styre antall trinn den tar.
Mens den tredje boksen glir jevnt til høyre, vil de to første flytte i fire trinn til de når enden av skjermen (der den andre boksen starter bevegelsen før den første).

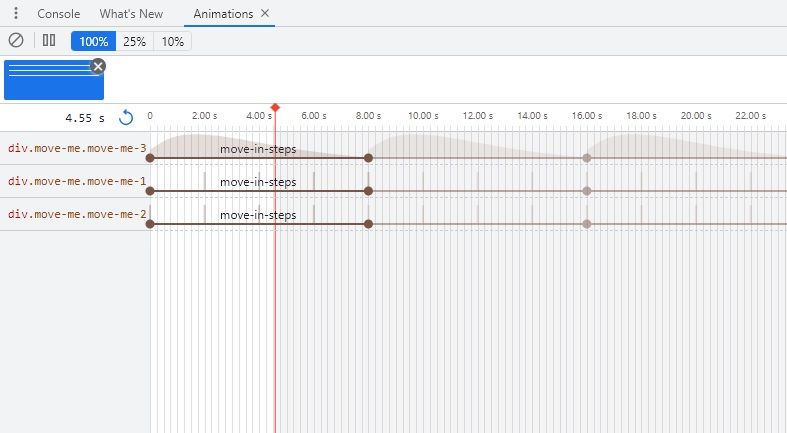
Hvis du åpner Animasjoner-fanen i DevTools og oppdaterer siden, vil du finne all informasjon om disse animasjonene:

Det er flere elementer som alle animerer over den samme tidsperioden. I dette scenariet animeres bakgrunnsfargen og posisjonen samtidig for alle tre boksene.
En annen ting å merke seg er nodene langs hver animasjonslinje. Når en animasjon forekommer et uendelig antall ganger, viser nodene hvor hver repetisjon begynner og slutter i animasjonen.
De tomme nodene representerer i hovedsak nøkkelbildene i animasjonen din, mens de fargede, solide nodene representerer begynnelsen og slutten av animasjonen. Du vil ha mørkefargede noder hver gang animasjonen starter på nytt.
Til slutt kan du redigere animasjoner ved hjelp av DevTools, akkurat som med hvilken som helst CSS-egenskap. Alle endringer du gjør via animasjonsgrensesnittet, reflekteres i de innebygde stilene under fanen «Stiler» og omvendt. Dette lar deg foreta endringer, teste dem og kopiere dem til ditt faktiske prosjekt.
DevTools-funksjonen i Google Chrome er et fantastisk verktøy for å feilsøke CSS-en din, inkludert animasjoner. Den gir en grundig oversikt over hver overgang og animasjon på siden din, slik at du kan se nøyaktig hva som skjer i hvert trinn.
Som webutvikler bør du være kjent med nettleserens DevTools-funksjon, eller tilsvarende.