Innholdsfortegnelse
Viktige takeaways
- HTML-lister er avgjørende for å organisere og presentere data på en nettside. Det er tre hovedtyper: ordnede, uordnede og beskrivelseslister.
- Ordnede lister bruker tall eller andre tegn for å bestille varene. Typeattributtet tillater tilpasning, mens start- og reverseringsattributter endrer startposisjon og rekkefølge.
- Uordnede lister grupperer relaterte elementer uten en spesifikk rekkefølge. Kulestilen kan tilpasses ved hjelp av CSS.
En HTML-liste er et viktig strukturelt element for enhver gruppe relaterte data på en nettside. Enten du lager en meny, organiserer varer på salg eller prøver å presentere komplekse data i en mer lesbar form, vil følgende lister hjelpe deg med å få jobben gjort.
Det er tre hovedtyper HTML-lister, som hver tjener et spesifikt strukturelt formål i webutvikling.
1. Bestilt liste
Den HTML-ordnede listen lar deg gruppere en liste over relaterte elementer i en bestemt rekkefølge. For å opprette en ny ordnet liste, må du bruke
- -taggen.
- -tagger. Hvert listeelement (
- -tag) vil inneholde et spesifikt element i listen.
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Denne koden gjengir følgende visning:

Du bør merke deg at den bestilte listens standard bestillingstype er tall, men du kan endre dette ved å bruke type-attributtet. Type-attributtet gir deg muligheten til å bestemme hvilket element som skal bestille listen din. Du har muligheten til å bruke alfabetet (store eller små bokstaver), tall eller romertall (store eller små bokstaver).
<ol type="a">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
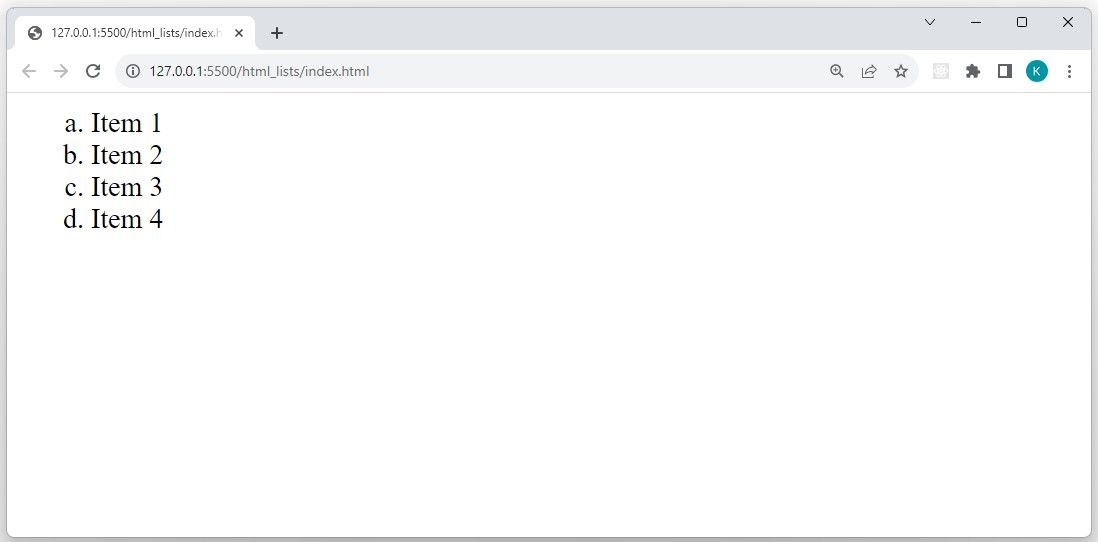
</ol>Hvis du legger til type-attributtet i
- -taggen, gjengis følgende oppdaterte visning:
- -koden for hvert listeelement:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>Denne koden gjengir følgende visning:

Standard punktstil for en uordnet liste er en plate. Tidligere kunne du bruke et typeattributt for å angi punktstilen til en uordnet liste. Imidlertid er det uordnede listetypeattributtet nå et utdatert attributt. Det anbefalte alternativet for uordnet listestil er egenskapen CSS-listestiltype.
<style>
ul { list-style-type: square; }
</style>Koden ovenfor oppdaterer visningen til følgende:

CSS listestil-type-egenskapen lar deg bruke en samling av forskjellige kulestiler, inkludert sirkler, egendefinerte bilder, ikoner eller symboler. Med CSS som endrer oppsettet til listeelementer, kan du til og med bruke uordnede lister til å lage navigasjonslinjer.
Nestede lister
En nestet liste er et listeelement som er en del av en annen liste. Du kan opprette en nestet liste ved å bruke en kombinasjon av ordnede og/eller uordnede listeelementer. Disse strukturene kan representere mer komplekse hierarkier.
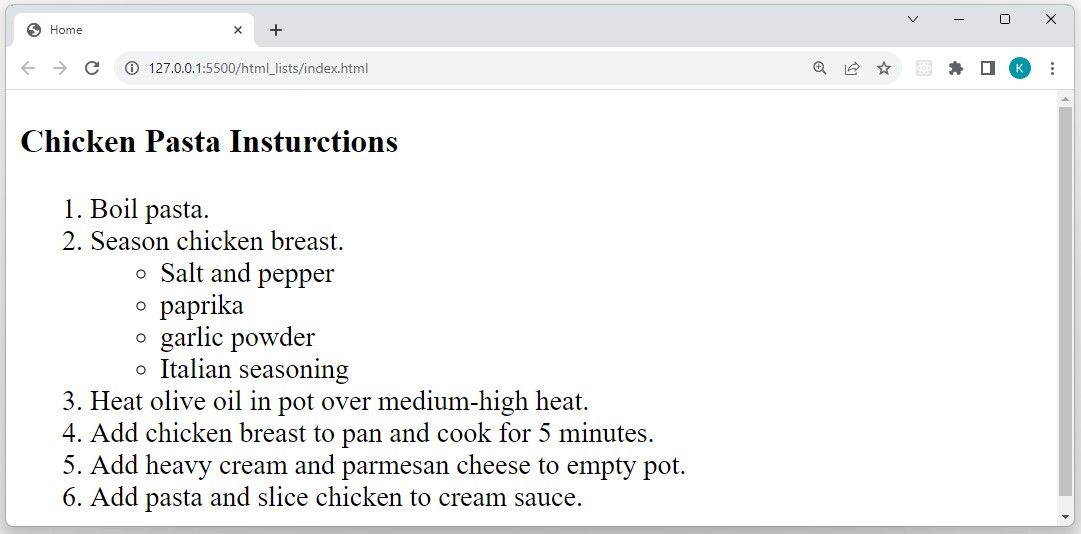
<H3>Chicken Pasta Insturctions</H3>
<ol>
<li>Boil pasta.</li>
<li>
Season chicken breast.
<ul>
<li>salt and pepper</li>
<li>paprika</li>
<li>garlic powder</li>
<li>Italian seasoning</li>
</ul>
</li>
<li>Heat olive oil in pot over medium-high heat.</li>
<li>Add chicken breast to pan and cook for 5 minutes.</li>
<li>Add heavy cream and parmesan cheese to empty pot.</li>
<li>Add pasta and slice chicken to cream sauce.</li>
</ol>Denne koden gjengir følgende visning:

3. Beskrivelsesliste
Beskrivelseslisteelementet lar deg lage en liste over termer og tilhørende detaljer.
- -taggen lar deg lage en ny beskrivelsesliste, som du bør bruke med elementene
- (beskrivelsesterm) og
- (beskrivelsesdetaljer).
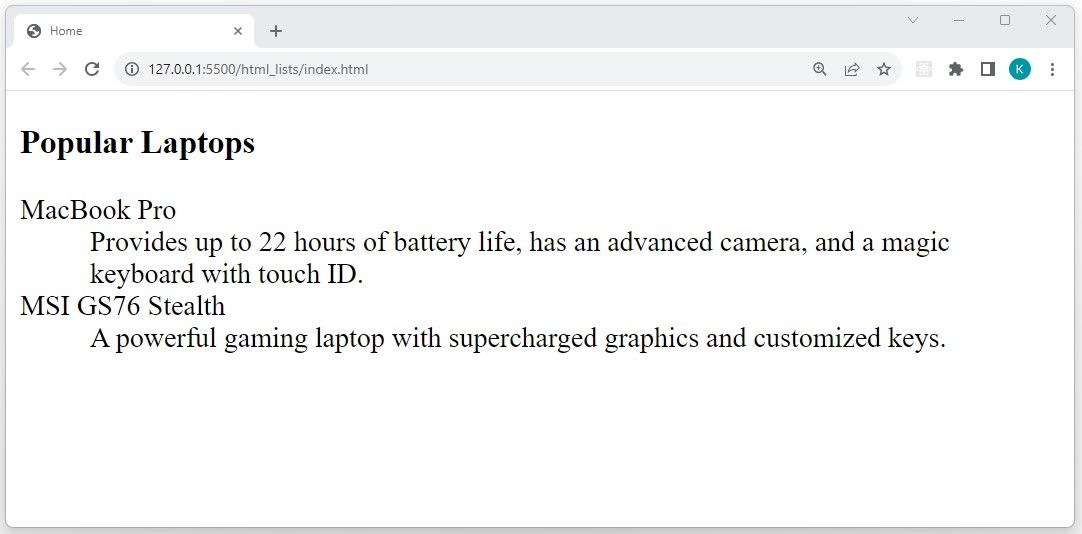
<h3>Popular Laptops</h3>
<dl>
<dt>MacBook Pro</dt>
<dd>
Provides up to 22 hours of battery life,
has an advanced camera, and a magic keyboard with touch ID.
</dd><dt>MSI GS76 Stealth</dt>
<dd>
A powerful gaming laptop with supercharged graphics and customized keys.
</dd>
</dl>Koden ovenfor gjengir følgende visning:

Organiser innholdet ditt med riktig HTML-liste
HTML-listen du velger å bruke i webutviklingsprosjektet ditt bør avhenge av innholdet du ønsker å presentere for brukerne. Hvis du for eksempel ønsker å lage en sekvensiell liste som trinnene for å tilberede et måltid eller fullføre en oppgave, er en ordnet liste det beste alternativet.
Men hvis du ønsker å gruppere relatert informasjon som ikke krever en rekke trinn (for eksempel en sjekkliste), vil en uordnet liste være et mer levedyktig alternativ. Videre, hvis du ønsker å lage en ordliste eller en liste over vanlige spørsmål, er en beskrivelsesliste det bedre valget.

I tillegg til type-attributtet er det to andre attributter som du kan bruke med
- -taggen: start og reversed.
Startattributtet lar deg begynne å bestille fra hvilken som helst posisjon ved å bruke en heltallsverdi. For eksempel, hvis du legger til start=”3″ til
- -taggen, uten å spesifisere en type, vil den begynne å bestille listen fra nummer tre. Hvis du tilordner en type=”a” eller en type=”I”, vil den begynne å bestille fra henholdsvis c eller III.
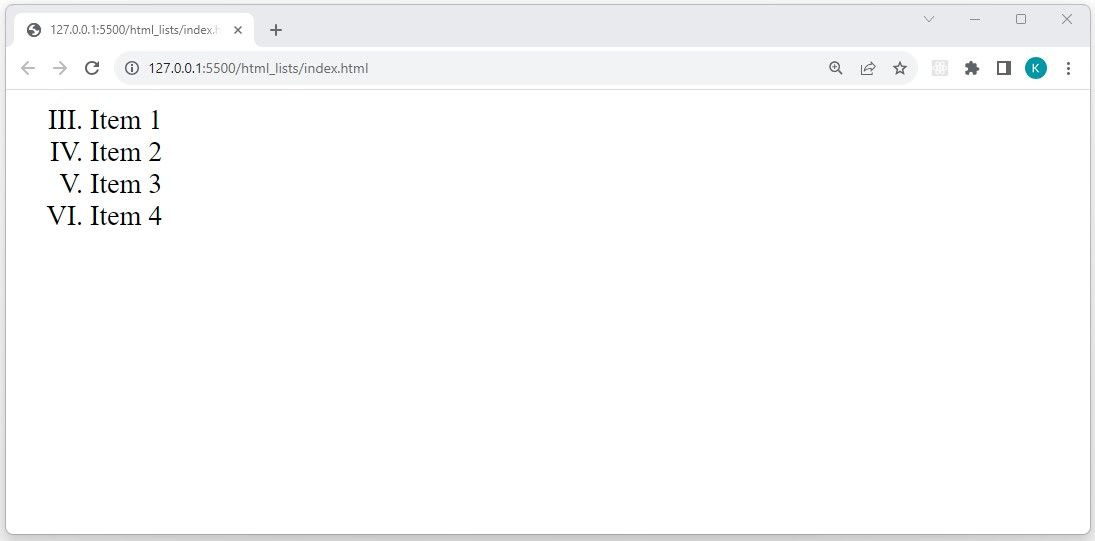
<ol type="I" start="3">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Koden ovenfor gjengir følgende visning:

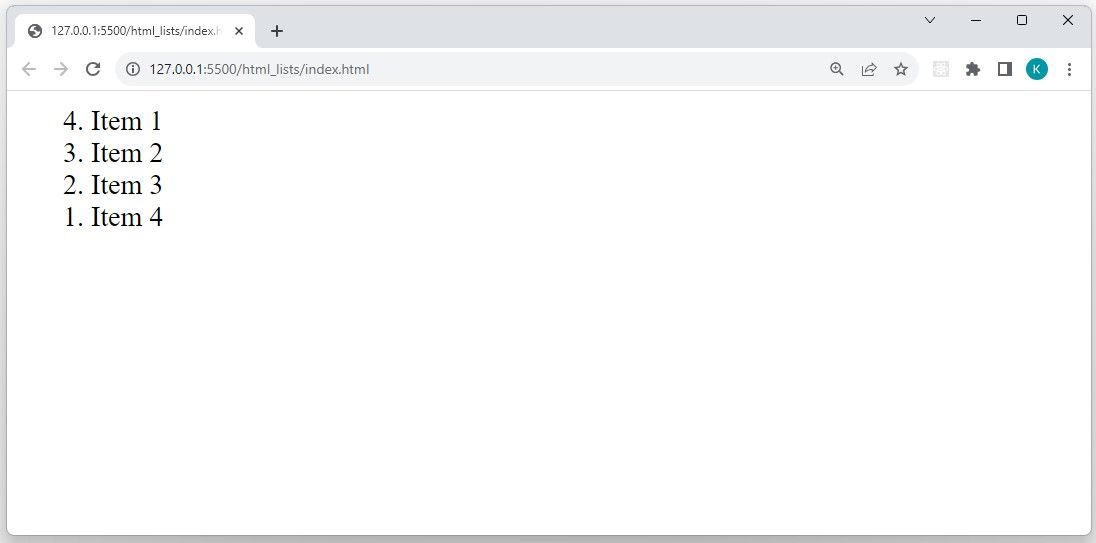
Det reverserte attributtet lar deg snu rekkefølgen på listen. Den godtar en boolsk verdi, og standardverdien er falsk.
<ol reversed="true">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Denne koden produserer følgende utdata i nettleseren:

2. Uordnet liste
Den uordnede listen lar deg gruppere relaterte elementer hvis rekkefølge ikke er signifikant. Som standard bruker en nettleser et punkt for å merke hvert element.
For å opprette en ny uordnet liste, må du bruke
- -koden som et overordnet element og
- -koden for hvert listeelement:
- -taggen grupperer og inneholder