Miro Wireframe er et flott verktøy for å visualisere skjelettrammen til nettstedet og applikasjonene dine, finne problemer og forbedre designet for å tilby en bedre brukeropplevelse.
I moderne design har visualisering blitt avgjørende. Det er en avansert måte å se hvilke elementer du trenger i designene dine og hvordan det ser ut i sanntid.
Enkeltpersoner og bedrifter diskuterer alltid nye ideer med teamene og bruker god tid på å få det endelige resultatet.
Dette er fordi team aldri bruker noe verktøy for å demonstrere hva deres ideer er.
Men hvis du demonstrerer eller visualiserer ideene dine, blir det lettere for deg å få andre til å forstå hva du snakker om og hvordan en bruker liker det.
Det er her du bruker en fleksibel wireframe-bygger som Miro Wireframe gir fullstendig mening.
Miro Wireframe lar deg visualisere alt, kartlegge visjonen din, utvikle wireframes og iterere raskt i et uendelig lerret med letthet.
Så, la oss utforske Miro Wireframe og dens funksjoner, funksjoner og priser. Jeg vil også verve noen av alternativene for deg.
Innholdsfortegnelse
Hva er Miro?

Miro er et online designarbeidsområde som hjelper team med å drømme større, designe bedre og bygge futuristiske gjenstander.
Du kan bruke samarbeidsmulighetene til å gjøre tverrfunksjonelt arbeid uanstrengt og enkelt organisere workshops og møter. Verktøyet tilbyr presentasjon, deling, videochat og andre funksjoner. Du kan lage konsepter, kartlegge kundereiser eller brukerhistorier, gjennomføre planlegging på veikartet og mer.
Miro gjør det mulig for virksomheten din, så vel som ingeniør-, design- og utviklingsteam, å innovere forskjellige ideer på én enkelt plattform. Med dette verktøyet kan teamet ditt fokusere på å distribuere de riktige produktene til de riktige kundene.
Hva mener du med Wireframing?
En wireframe skisserer rammeverket for applikasjonen, nettstedet og digitale produkter. Det er også kjent som en skjermplan eller sideskjema, da det gir en skjelettvisning av nettstedet ditt.
En wireframe fokuserer på ulike funksjoner og atferd og ikke på stilistiske valg eller fargevalg. Dette rammeverket viser hvordan hvert element kobles til hverandre og hvordan de er bygget og strukturert.
Med bruk av wireframe-verktøy kan UX-designere kartlegge oppsettene og designene til arbeidet sitt uten å måtte gå dypere inn i detaljene.

Wireframe skisserer følgende informasjon:
- Sidestruktur: En wireframe skisserer skjelettstrukturen til mobil- eller nettsideappen din. Det lar designere finne ut hvor visse elementer er og hvordan den generelle designen ser ut.
- Informasjonsarkitektur: Designere må planlegge innenfor strukturen hvor sideelementene er aktive. Her organiserer designere disse elementene i sidestrukturen.
- Brukerflyt: UX-designere må forstå hvordan brukere bruker nettsiden din. I denne fasen hjelper wireframe deg mye. En wireframe hjelper designere å vurdere det generelle kroppsinnholdet fra brukerens synspunkt.
- Funksjonalitet: Designere bruker wireframes for å se en applikasjons funksjonalitet før de går videre med de tekniske designene. Det hjelper dem å se hvilke ressurser som kreves og hvordan de jobber for å få det til.
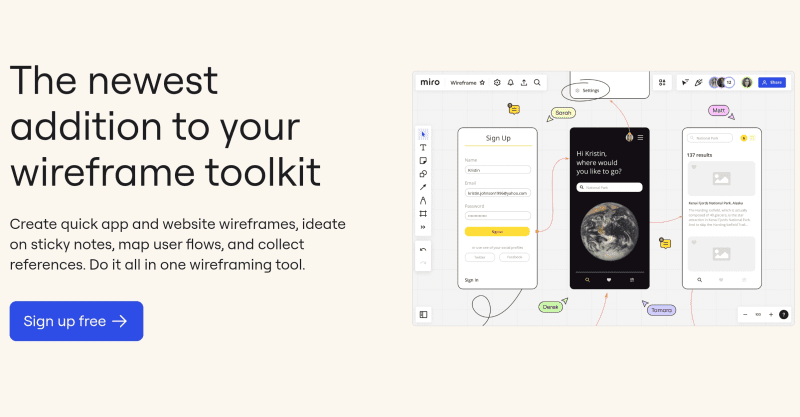
Hva er Miro Wireframe?
Miro Wireframe er et verktøy som viser et visuelt diagram av en applikasjon, nettside eller annen digital applikasjon ved å skissere dens skjelettramme. Den lar deg lage din nettside og applikasjons wireframes raskt; kart bruker flyter sømløst, samle referanser enkelt, og design klistrelapper effektivt.
Verktøyet hjelper teamet ditt med idédugnad og samarbeid. Du kan til og med bygge wireframes i sanntid, selv under en pågående idédugnad på nettet. I tillegg kan du bruke forskjellige funksjoner som skjermdeling, virtuell peker, videokonferanser og mer for å la teamet ditt kommunisere i sanntid, eksternt.

Dessuten lar Miro Wireframe deg gi tilbakemeldinger eller kommentarer på bestemte elementer, noe som letter asynkron tilbakemelding og diskusjoner. Den har mange UI-biblioteker og maler som lar deg lage prototyper for produktskjermene og nettstedsidene dine på noen få minutter uten krav om teknisk erfaring.
Du kan lage omfattende og oversiktlige nettsider og applikasjoner med wireframes ved hjelp av Miros integrasjoner. I tillegg kan du planlegge applikasjonens wireframe på forhånd og til og med dele den raskt med teamet ditt.
Miro Wireframe fungerer på wireframe. Så når du har designet og fullført wireframes, kan du dele dem og samle viktige tilbakemeldinger fra interessentene dine på en enkelt, ren tavle.
Egenskaper til Miro Wireframe
#1. Innovasjon
Miro Wireframe leveres med et uendelig lerret hvor du kan iterere raskt. Du kan også kartlegge synet ditt tydelig ved hjelp av dets intuitive verktøy for utforskning. Den er fleksibel, slik at teamene dine enkelt kan bygge alle typer wireframe.
Aksjonærens tilbakemelding

Du kan dele arbeidet ditt med interessenter og samle tilbakemeldinger fra dem på ett enkelt brett eller i sanntid. Teammedlemmer kan også vise sin takknemlighet etter å ha evaluert arbeidet ditt ved å bruke emojier og klistremerker, noe som gjør samarbeid smidig og enkelt.
#2. Web Page Capture og Adobe XD
Miro Wireframe forenkler designsamarbeidsprosessen ved å inkludere Adobe XD-tegnebrett på sin egen tavle. Du kan fange og inkludere referanser eller gjenbruke produktskjermer og nettsider på wireframe-tavlen.
#3. Tilkoblingslinjer, rammer og koblinger
Du kan bruke koblingslinjer, rammer og lenker for å vise et bredt spekter av produkt- eller nettskjermer, koble hverandre ved hjelp av piler og bruke koblingen til-funksjonen for å vise brukerarbeidsflyter.
#4. Maler og brukergrensesnittbibliotek
Forbedre brukeropplevelsen og visualiser produktet ditt med Miro Wireframes maler. Dens uendelige lerret og intuitive verktøy lar deg lage og utforske ved hjelp av en rekke alternativer med teamet ditt.
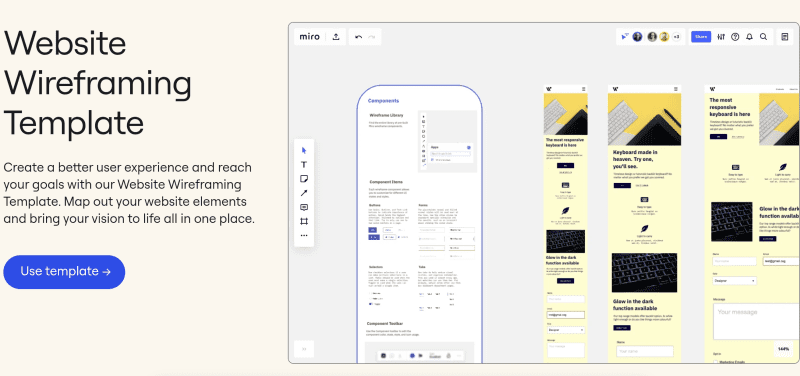
Nettstedsmal for wireframing

Dette er et effektivt og enkelt verktøy som hjelper deg med å kartlegge nettsideelementene og ordne dem på hver nettside. Den lar deg lage en unik versjon av prototypen. Mange produkt- og UX-team bruker denne malen for å tilpasse design, nettstedinformasjonsarkitektur og brukerflyt.
Application Wireframe-mal
Du kan bruke denne malen til å ordne elementer slik at du kan lage en unik versjon av prototypen. Produktteamet til en organisasjon kan bruke det til å legge ut eller designe strukturen til en mobilapplikasjon.
Low-Fidelity Wireframe-mal
Denne malen lar deg raskt skissere ideer og dele «det store bildet» av produktet ditt. Den lar deg visualisere produktstrukturen din og hjelper deg med å identifisere hva som vil fungere og hvilken som trenger forbedring.
Online skissemal
Med denne malen kan du visualisere ideer og lage mobilapplikasjoner raskt. Det minimerer wireframing-innsats og lar deg få tilbakemelding mens du lager prototyping.
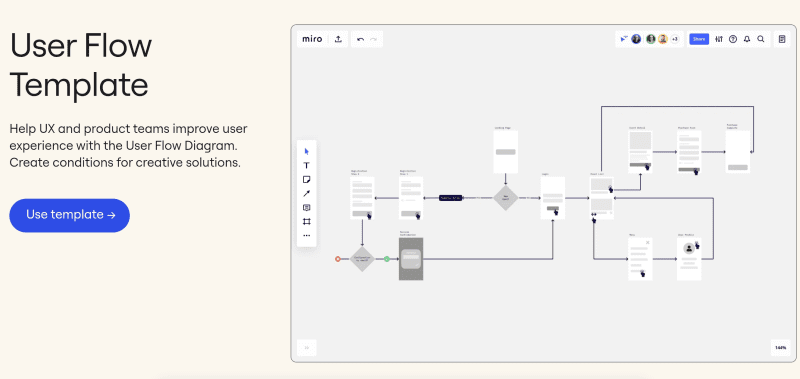
Brukerflytmal
Denne malen gjør det mulig for produkt- og brukerteamene dine å forbedre brukeropplevelsen ved hjelp av et brukerflytdiagram. Det er en trinn-for-trinn kartleggingsprosess som skisserer brukeroppgaver for å fullføre et gitt mål.

Andre maler gjør jobben din enda enklere. De er som følger:
- Skjermflytmal
- Beskjær produkttreet
- Low-fidelity prototypemal
- iPhone-applikasjonsmal
#5. UI biblioteker
Miro Wireframe-bibliotek lar deg raskt bygge enkle low-fidelity wireframes selv om du ikke har noen erfaring. Du vil få over 15 UI-komponenter som kombinerer samarbeidsfunksjoner, for eksempel kommentarer, videochat, integrasjoner og mer, med ikon- og bildebiblioteker.
Du finner komponenter som rektangler, overskrifter, tekst, knapper, solide knapper, rullegardiner, tekstlenker, tekstfelt, søk, nettleser, nettbrett, smarttelefon og mer. Du vil også få ulike ikoner, for eksempel meldinger, bruker, kommentar, liste eller rutenett, innstillinger, hjem, varsling og mer.
#6. Integrasjoner
Miro Wireframe har to store integrasjoner som hjelper deg med å lage omfattende og tydelige wireframes.

- IconFinder: Med denne integrasjonen kan du bygge opplegg, mockups og tankekart og organisere idédugnadsøkter. IconFinder brukes av mange utviklere, designere og andre fagfolk over hele verden for å gjøre prosjekter og design visuelt tiltalende og perfekt strukturert.
- Unsplash: Med denne integrasjonen kan du få tilgang til bilder og bilder av høy kvalitet gratis. Du kan bruke dem til prosjektene dine ved å installere plugin. Du kan legge det til fra applikasjonsmenyen og klikke på det for å få søkefeltet øverst.
Miro tilbyr også andre integreringsalternativer for å forbedre kommunikasjonen, for eksempel:
Personvern og sikkerhet
Du får beskyttelse i bedriftsklasse med Miro. Den følger industriens regulatoriske krav og beste praksis, inkludert overholdelse av NIST, SOC3, TISAX, SOC2 type II og ISO/IEC 27001.
Miro administrerer og beskytter den immaterielle eiendommen du oppretter. I tillegg følger den kontroller og funksjonalitet i bedriftsklasse for å administrere teamets og brukernes administrasjon. Den opprettholder også GDPR-overholdelse.
Brukerstøtte

Få umiddelbar støtte hvis:
- Du vil lære hvordan du kan øke produktiviteten til teamet ditt med bedre samarbeid.
- Du vil se Miro i ekte action.
- Du vil se hvordan skalering uten friksjon kan være.
For å snakke med Miros salgsteam må du fylle ut skjemaet og oppgi alle detaljene. En av selgerne vil kontakte deg og fjerne tvilen din.
Prissetting
- Gratis: Du kan registrere deg gratis og oppdage hvordan Miro kan hjelpe deg og teamet ditt med å lage wireframes. Du vil få 3 redigerbare tavler, 100+ apper og integrasjoner, 2500+ maler og mer.
- Starter: Du kan velge en startpakke til $8/måned/medlem når det faktureres årlig. Her får du ubegrensede brett, høykvalitets oppløsning, ubegrensede prosjektmapper, tilpassede maler, private brett og mer.
- Bedrift: Skaler samarbeid med avansert sikkerhet og funksjoner til $16/måned/medlem når det faktureres årlig. Du kan prøve denne planen gratis for å forstå hva den kan tilby og hvordan den fungerer.
- Enterprise: Hvis du er en Enterprise, kan du kontakte Miros salgsteam for å diskutere prisen der du får støtte, kontroll, sikkerhet og funksjoner å skalere.
Hvordan lage Wireframe ved hjelp av Miro
Bare følg trinnene nedenfor for å begynne å lage wireframes i Miro.
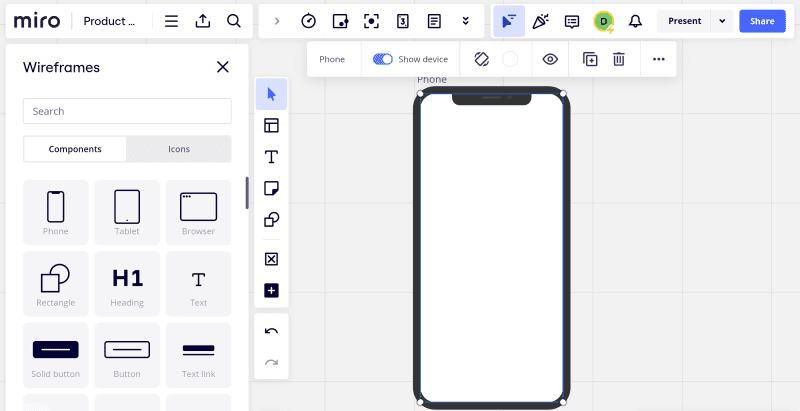
#1. Velg enheten

Velg enheten du vil wireframe, som mobil, nettbrett og nettlesere. Velg komponenten fra venstre sidefelt du vil plassere på skjermen. Dra og slipp komponenten og plasser den hvor du vil på brettet.
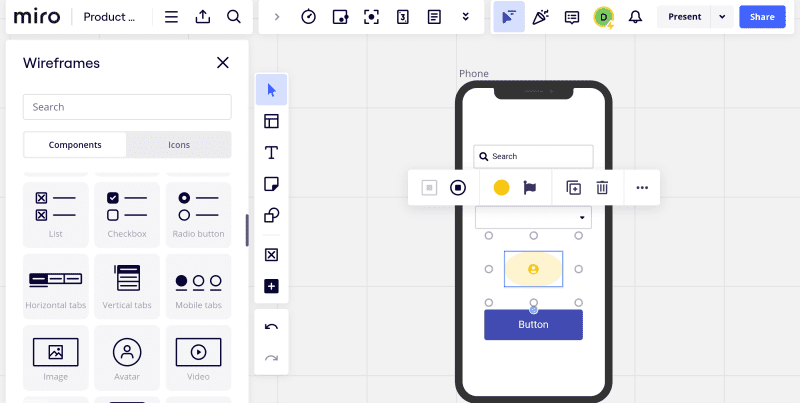
#2. Legg til og tilpass komponenter

Du kan velge komponenten fra venstre sidefelt og tilpasse den ved å dobbeltklikke på den komponenten. Her kan du justere størrelsen, rotere den, endre tilstanden og ikonbildet og gjøre mer i kontekstmenyen.
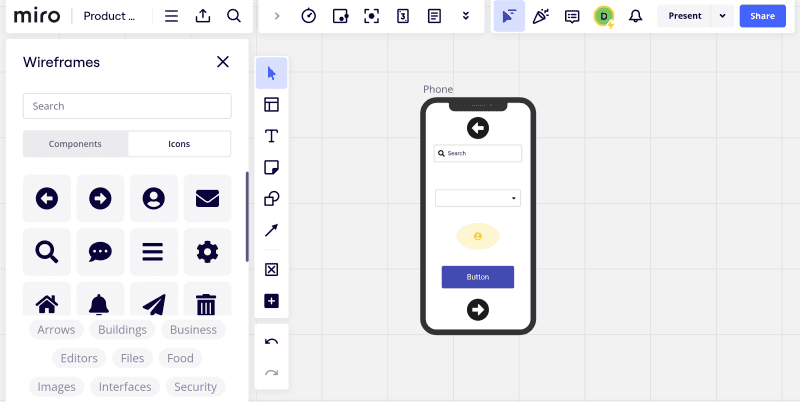
#3. Legg til Wireframe-ikoner

Ikoner brukes til å vise handlinger en bruker utfører ved å bruke sitt eget produkt. Du kan klikke på ikonene og velge det du trenger fra ikonbiblioteket for å bruke dem på tavlen.
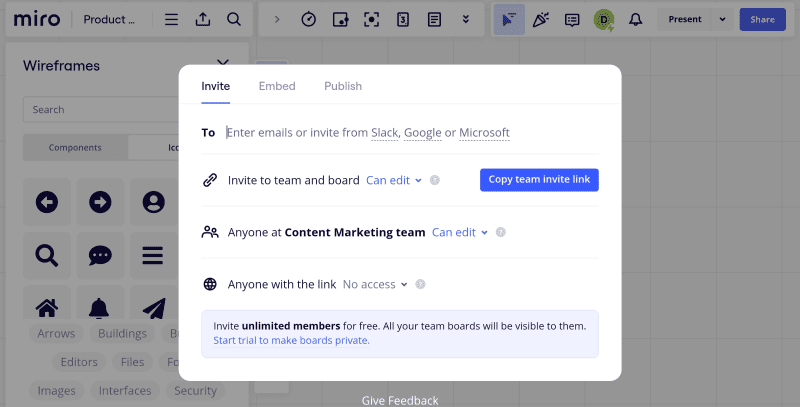
#4. Dele

Når du er ferdig med wireframe, kan du be om tilbakemelding fra teammedlemmer og interessenter ved å invitere dem til styret ditt. I tillegg kan du laste ned wireframe som PDF- eller bildefil og dele den med andre.
Hvis du ser etter flere funksjoner og bedre prisalternativer, kan du sjekke de nevnte Miro-alternativene.
Miro Alternativer
#1. Lucidchart
Opplev en visuell arbeidsplass med Lucidchart som kombinerer datavisualisering, samarbeid og diagrammer for å forbedre forståelsen og akselerere innovasjon.
Verktøyet lar deg bestemme wireframe-målet ditt og fokusere på UX-funksjonalitet og komponenter. Du kan velge hvilken som helst form fra bibliotekene, for eksempel iOS-, Android- eller UI-modeller.

Lucidchart lar deg legge til knapper, et rutenettsystem, layoutbokser og andre viktige elementer. Du kan bruke dens avanserte funksjoner for å fullføre wireframe i tide, som hotspots, lenker, piler, lag og mer. Inkluder i tillegg interessenter på wireframen din ved å dele en lenke eller presentere designet direkte med presentasjonsmodusen.
Få Lucidchart gratis med 3 redigerbare dokumenter, 60 former/dokumenter, 100 maler og mer. Du kan dra nytte av avanserte funksjoner som enkeltperson til en startpris på $7,95.
#2. Figma
Figma lar deg visuelt formidle innovative ideer og få tilbakemeldinger enkelt. Den lar deg dele wireframes og motta kommentarer asynkront ved å dele lenker. Du kan dele arbeidet ditt med alle som bruker en live URL som fungerer på Linux, PC og Mac.

Videre kan du bruke den samme filen til å oppdatere wireframen uten å tenke på å overstyre eller versjonere hverandres jobb. Teamet ditt kan legge inn kommentarer direkte på designet slik at du kan jobbe med det umiddelbart for å få det gjort. Du kan også enkelt konvertere grunnleggende wireframes til detaljerte komponenter med høy kvalitet ved å bruke bare ett verktøy.
Figma er gratis for enkeltpersoner som trenger begrenset FigJam filer, men ubegrenset med samarbeidspartnere, personlige filer og mer. De betalte planene starter på $12/redaktør/måned med ubegrensede Figma-filer, versjonshistorikk, teambiblioteker og mye mer.
#3. MockFlow
Strømlinjeform wireframe-designet med MockFlow«s whiteboard for enkelt å visualisere UI-ideene dine. Den tilbyr mange ferdige komponenter for wireframe. Du kan enkelt gå fra low-fidelity wireframes til high-fidelity.
Du kan gjennomføre virtuelle møter med den innebygde teamchatten, livepresentasjonsmodusene og videokonferansen.

MockFlow lar deg strømlinjeforme designprosessen med verktøyene, brukergrensesnittkomponentene, ikonene og mer. Du kan dele ethvert designdokument, som bilder, videoer og PDF-er, med det innebygde kommentaralternativet. Den integreres med MS Teams og Slack for å hjelpe deg med å kommunisere bedre og dele ideene dine med andre uten å forlate applikasjonen.
Brainstorm og evaluer ideen din med MockFlow gratis, hvor du får 1 UI-tegneprosjekt, et kundereisekart, 10 designfiler og mer. De betalte planene starter på $24/redaktør/måned og kommer med nødvendige funksjoner som ubegrenset designplass, anmeldere og mer.
#4. Skisse
Skisse er et Mac-program som tilbyr gjennomtenkte funksjoner for å gjøre tunge oppgaver enkle. Få alle verktøyene du trenger for å lage wireframes med alternativer som intuitiv prototyping, delte biblioteker, kontroll over farger, gjenbrukbare designmaler og mer.

Sketch støtter lokal fil- og offline-design, lagrer og synkroniserer arbeidet ditt, distribuerer designsystemer og lar deg dele tilbakemeldinger. De tilpassede verktøylinjene er designet for Apple Silicon, fungerer i faner eller vinduer, har tilpassbare snarveier og gir rask ytelse.
Enten du er en solodesigner, et større team eller et byrå, har Sketch planer for deg som starter på $10/redaktør/måned.
Konklusjon
Med Miro Wireframesine intuitive verktøy, brukergrensesnittbiblioteker og over 100 maler, kan du raskt lage nettsider og applikasjoner; kartlegg brukerflyter, samle ideer med klistrelapper og gjør mer.
Jeg håper du nå har noen gode ideer om Miro Wireframes funksjoner, maler, integrasjoner, priser og hvordan du kan lage en wireframe med den. Det er også en flott plattform for nybegynnere, siden den har brukervennlige alternativer i verktøylinjen.
Men hvis du fortsatt ser etter andre alternativer, se på alternativene til Miro Wireframe jeg har diskutert ovenfor og sammenlign funksjonaliteten og prisene deres. Dette vil hjelpe deg å forstå hvilke funksjoner og fordeler som er avgjørende for virksomheten din, og hvilken av dem som passer best for dine behov.
Du kan også utforske noen av de beste AI UI/UX-designverktøyene for belysning av raske prototyper.