Hvis du er involvert i å bygge et nettsted, er sjansen stor – du kan litt HTML (HyperText Markup Language). Faktisk bruker mer enn 92 % av nettstedene HTML.
Mens du kan redigere HTML-koder ved å bruke et hvilket som helst tekstredigeringsprogram, kommer en HTML-redigerer alltid godt med flere funksjoner. Vanligvis hjelper funksjonene som er tilgjengelige i en HTML-editor deg å skrive/redigere HTML-kode raskere ved å unngå vanlige feil.
Men hva med sanntids HTML-redigerere?
Er de bedre?
Hva er dine beste alternativer?
Her vil jeg fremheve noen få ting om HTML-redigerere og liste noen av de beste sanntids-HTML-editorene som er tilgjengelige for webutvikling.
Innholdsfortegnelse
Hva er en HTML-editor?
En HTML-editor er programvare som fokuserer på å lage/endre HTML-koder.
Flere typer tekstredigerere lar deg redigere HTML. Noen av mine personlige favoritter inkluderer Brackets av Adobe (støttes ikke lenger) og Atom av GitHub.
Du finner flere funksjoner i dem som gjør det enkelt å jobbe med HTML. Funksjoner som – autofullfør, push filer til GitHub-lageret ditt, forskjønn koden din og mer.
For å utvide den innebygde funksjonaliteten finner du også støtte for ulike plugins som skal hjelpe deg med å forbedre arbeidsflyten din.
Derfor er det viktig å finne den perfekte HTML-editoren for ditt bruk, uansett om du er en profesjonell eller student.
Hva med sanntids HTML-redigerere? Gjør de ting enklere?
Sanntids HTML-redigerere
Sanntids HTML-redigerere gir deg en live forhåndsvisning av hva du redigerer/lager.
Dette gjør opplevelsen av å redigere eller lage en HTML-side sømløs. Du trenger ikke å ha separat tilgang til HTML-filen eller åpne den i en nettleser for å sjekke om du gjør det riktig.
Det er flere fordeler når du bruker en sanntids HTML-editor – her er noen av dem:
- Reduserer friksjonen mellom å sjekke utdataene dine og sparer tid
- Det gjør det praktisk for elever å oppdage feil raskt
- Krever minimal konfigurasjon
- Bærbar for å kjøre på alle systemer via en nettleser
- Alternativer for online og offline
Nå som du vet de potensielle fordelene ved å bruke en sanntids HTML-editor, la oss se på noen av de beste online sanntidsredaktørene som er tilgjengelige med noen offline-alternativer også.
Codepen
Codepen er en trendy sanntidsredigerer for webutvikling som også støtter HTML-redigering. Det er kanskje ikke det perfekte verktøyet for nybegynnere, men hvis du kan CSS og JavaScript sammen med HTML, kan Codepen være et morsomt sted å skrive kode og få en live forhåndsvisning av hvordan det ser ut.
Du kan endre oppsettet og justere noen alternativer gratis. For å låse opp alle funksjonene, må du kanskje velge pro-versjonen.
Ikke bare begrenset til din egen kreasjon, du kan også utforske hva andre gjør og tilpasse eksisterende koder og leke med dem for å lære interessante ting. Codepen passer for både profesjonelle og studenter; du trenger bare å vite hvordan du jobber med HTML, CSS og JavaScript.
Hvis du prøver dette, bør du også se på noen av de beste CSS-rammeverkene for å bruke dem.
Squarefree

Hvis du vil ha en enkel sanntids HTML-editor uten ringeklokker og fløyter, Squarefree er et populært alternativ.
Jeg skulle ønske det var et vertikalt visningsvalg, men den horisontale visningen fungerer som standard, og den skal være behagelig å bruke i en stasjonær nettleser.
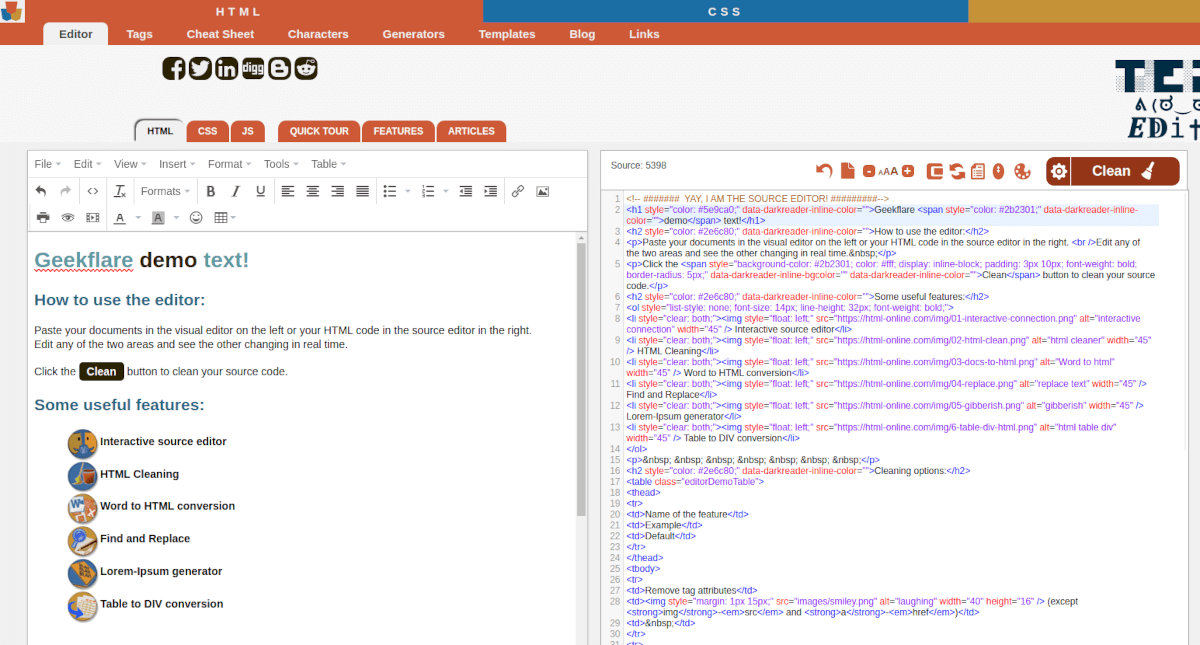
HTML på nett

HTML online editor er en imponerende sanntids HTML editor med en haug med funksjoner.
Til å begynne med er syntaksutheving et viktig tillegg. Dessverre kan du ikke tilpasse fargen på det, men det burde ikke være et problem for det meste.
Nettportalen støttes av annonser, men du kan bli kvitt den ved å oppgradere til pro-versjonen mens du låser opp noen flere funksjoner. En interaktiv demo skal hjelpe deg å få en hurtigstart når du begynner å bruke den.
Gratisversjonen gir deg muligheten til å rense koden din, generere en demotekst for en test, muligheten til enkelt å plukke opp en fargekode og komprimere HTML-kode. Du kan også justere tekststørrelsen mens du arbeider med HTML-koden.
Muligheten til å rense kildekoden med flere justeringer å velge mellom er en nyttig funksjon.
I tillegg til HTML-redigeringsfunksjonene får du også en rekke tekstformateringsalternativer i form av et WYSIWYG-tekstredigeringsprogram, et verktøy for å konvertere Word-dokumenter til HTML, muligheten til å angre endringer og flere ting å utforske.
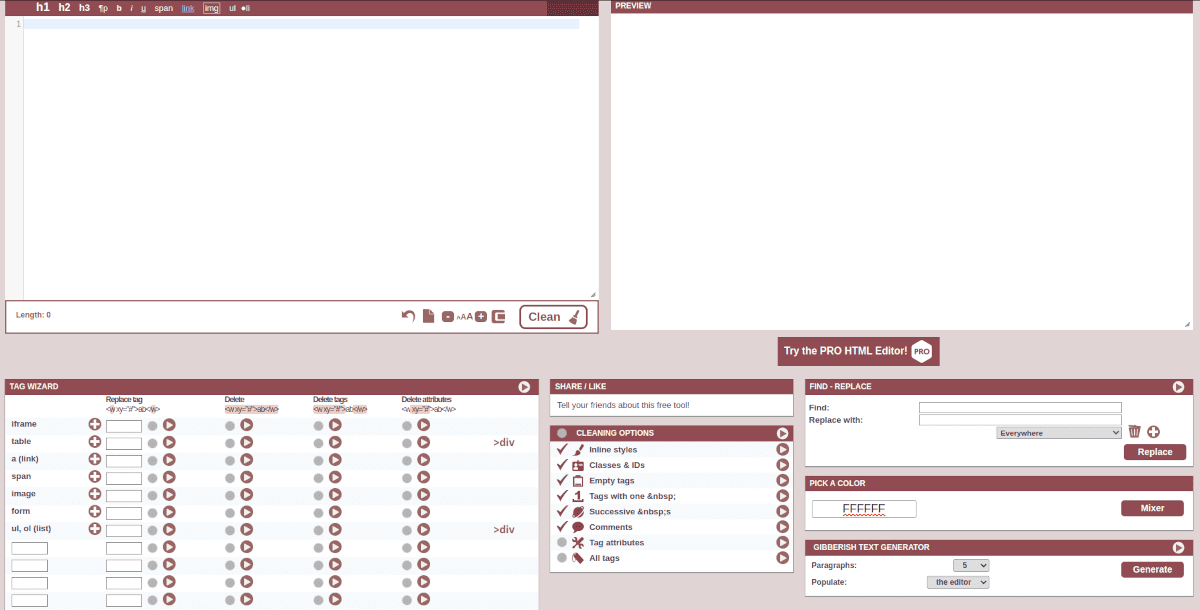
HTML-koderedigerer

HTML kode editor er nok en funksjonsrik online sanntids HTML-editor. Den er ganske lik den tidligere nevnte redaktøren, men med et annet brukergrensesnitt.
Alle tilpasningsalternativene og verktøyene er lagt ut overalt, noe som gjør det litt mer tilgjengelig. Det gir deg muligheten til enkelt å erstatte og slette vanlige tagger slik at du raskt kan jobbe med HTML-koden din og få forhåndsvisningen på høyre side av skjermen.
Det finnes også et finn og erstatt-verktøy for å gjøre ting praktisk når du jobber med mye kode. Du legger kanskje ikke merke til et eget WYSIWYG-redigeringsprogram for tekstformatering.
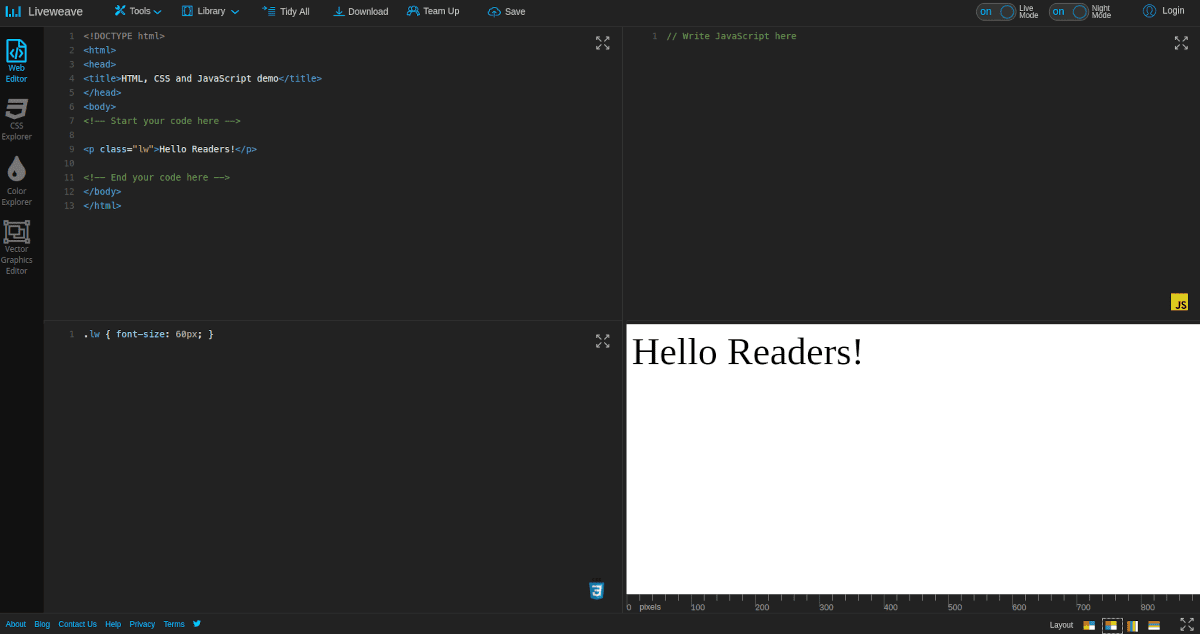
Liveweave

Liveweave er nok et interessant alternativ til Codepen som du kan bruke som en sanntids HTML-editor sammen med CSS- og JavaScript-støtte.
Den tilbyr de fleste av de grunnleggende funksjonene som inkluderer layoutkontroller, rydde opp i koden, mørk modus, plassholder, hurtigmal og noen samarbeidsfunksjoner også.
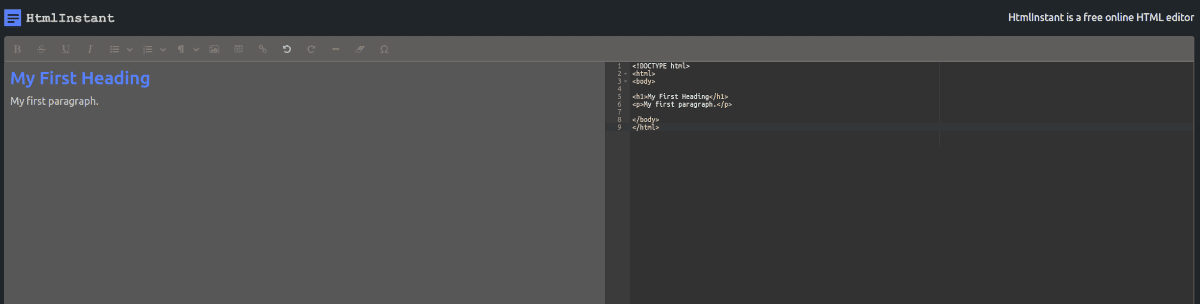
HTML Instant

HTML Instant enkelt HTML-redigeringsprogram som tilbyr en behagelig brukeropplevelse med et fargevalg med mørkt tema. Den støtter grunnleggende syntaksutheving og tilbyr en live forhåndsvisning.
Den tilbyr også tekstformatering som du kan bruke på forhåndsvisningen og gjenspeile den i HTML-koden.
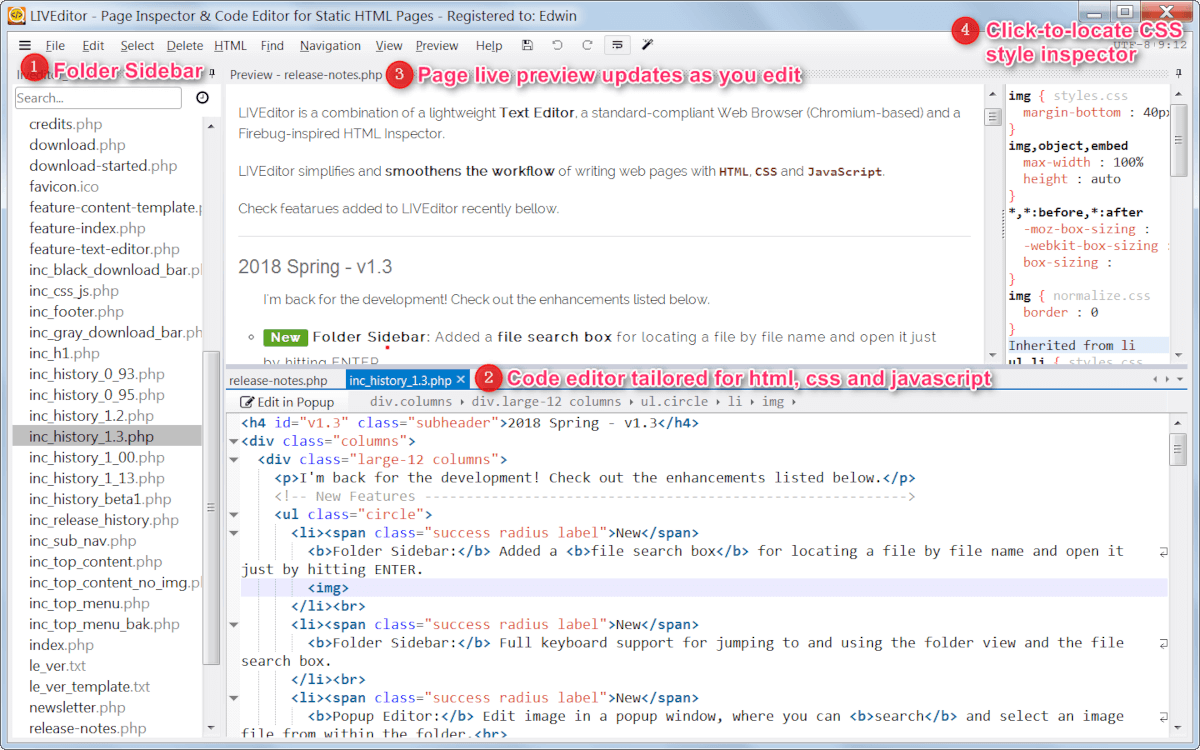
LIVEditor

LIVEditor er et offline-program tilgjengelig for Windows-systemer som du kan bruke til å redigere HTML-kode og få en forhåndsvisning i sanntid.
For å hjelpe deg med å navigere raskere gjennom filene dine med tillegg av et sidefelt. Den støtter også Visual Studio-stil hvis du er komfortabel med å bruke den på den måten. Du kan laste den ned gratis eller kjøpe den mot en engangsavgift.
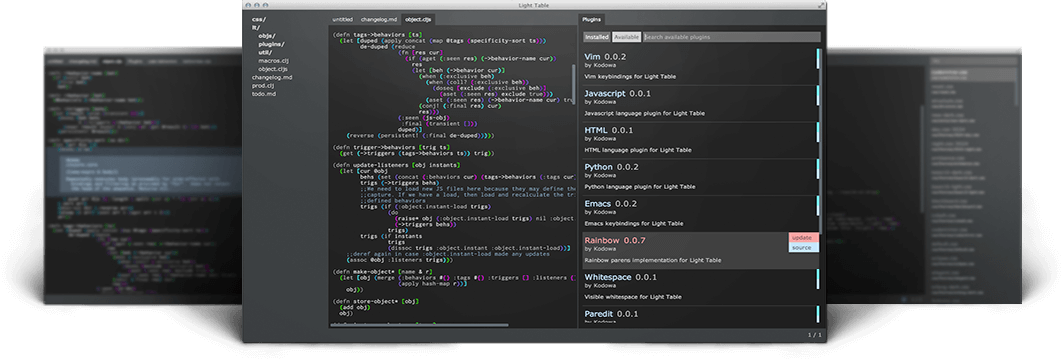
Lysbord

Lysbord er en åpen kildekode-editor som du kan bruke til å redigere HTML og få tilbakemelding i sanntid. Du kan tilpasse den med flere alternativer og angi tastebindinger for å passe arbeidsflyten din.
Den tilbyr en anstendig brukeropplevelse og støtter flere plattformer som inkluderer Windows, macOS og Linux.
Selv om det er noe du kan prøve og vedlikeholdes på GitHub, kan det hende du ikke finner noen nylige meningsfulle endringer for å støtte de nyeste operativsystemene.
Sanntids HTML-redigerere til unnsetning
Sanntids HTML-redigerere gjør ting enkelt og tilgjengelig for både nybegynnere og profesjonelle.
Du kan velge avanserte alternativer som Codepen hvis du vil ha mer kontroll og tilpasning av HTML-kodene dine eller holde deg til enkle redaktører som HTML Instant. Mange nettbaserte HTML-redigerere med live forhåndsvisningsalternativer også.
I begge tilfeller kan offline programvare være en løsning å prøve hvis du ikke er glad i nettbaserte redaktører. Du kan også utforske andre tekstredigerere eller IDE som støtter HTML for å se om du kan bruke dem til sanntids HTML-redigering.
For eksempel kan du prøve å bruke Atom eller Visual Studio Code selv om de ikke tilbyr en innebygd funksjon for live forhåndsvisning. Du kan finne en utvidelse (eller pakke) for å legge til funksjonaliteten og bruke den som din primære HTML-editor. Jeg kan ikke garantere opplevelsen med det, men prøv gjerne.
Du bør også sjekke ut noen av de beste statiske webhotelltjenestene hvis du er interessert i utvikling av nettsteder for det samme.