WordPress har vært det mest brukte innholdsstyringssystemet gjennom årene, da det anslås å ha en 64,2 % markedsandel blant annet CMS. Det faktum at brukere uten kodeekspertise kan bygge og lansere nettsider med noen få klikk har vært en av de største attraksjonene.
WordPress har også en katalog med tusenvis av temaer som brukere kan tilpasse for å passe deres behov. Det finnes også tusenvis av plugins som nettstedeiere kan bruke for å utvide funksjonaliteten til nettstedene deres.
Et fremhevet bilde på sidene og innleggene dine er en av tingene du må vurdere hvis du vil at WordPress-nettstedet ditt skal være unikt, attraktivt og visuelt tiltalende.
Du må imidlertid også sørge for at dette fremhevede bildet har de riktige dimensjonene. Hvis det fremhevede bildet er for lite, vil folk ikke se det.
På den annen side, hvis dette bildet er for stort, vil det ikke passe på mindre skjermer som smarttelefoner og nettbrett. I denne artikkelen vil jeg diskutere hvordan du endrer størrelsen på det omtalte bildet på WordPress og hvorfor det betyr noe.
Innholdsfortegnelse
Hva er utvalgte bilder?
Et fremhevet bilde er en visuell representasjon av siden eller innlegget ditt. Dette bildet er synlig foran tittelen og også, til tider, kjent som topptekstbildet. Et slikt bilde vil vises øverst i innleggene dine på WordPress-siden din.
Et fremhevet bilde vil også vises når du deler innleggene/siden til tredjepartssider som sosiale medieplattformer.
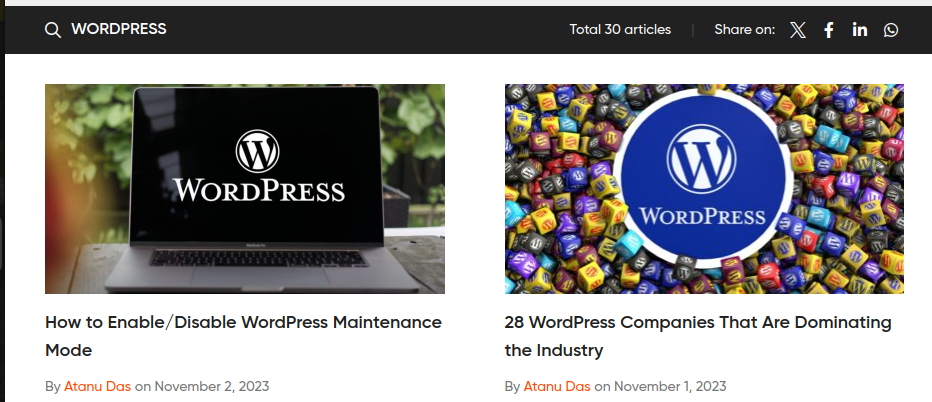
For å illustrere hvordan et fremhevet bilde fungerer, har jeg brukt «WordPress» som søkefrase på tipsbilk.net.com. Tanken min var å få alle WordPress-artikler på nettsiden vår. Fra dette skjermbildet kan du se det fremhevede bildet vises rett før tittelen:

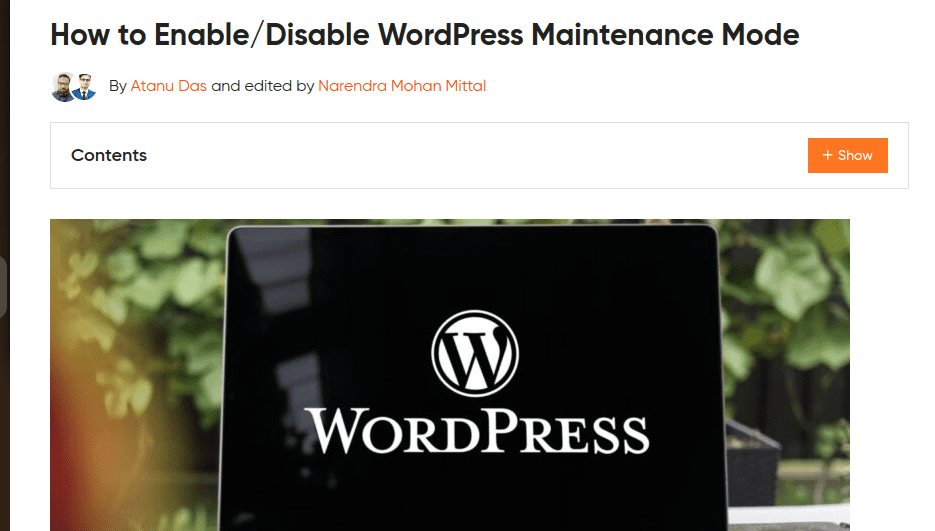
Men når du åpner et innlegg, vil det fremhevede bildet vises etter tittelen, men rett før introduksjonen.

Hvorfor er utvalgte bilder viktige?
Utseendet til det fremhevede bildet vil avhenge av temaet eller tilpasningen. Hvorfor er utvalgte bilder viktige i et innlegg/side? Kan vi ha innlegg uten fremhevede bilder? Dette er noen av grunnene til at du trenger et fremhevet bilde:
- Visuell appell: Utvalgte bilder er ment å gjøre innholdet ditt mer engasjerende og attraktivt for kundene dine. Hvis du velger et godt bilde som det fremhevede bildet ditt, vil du skape et godt inntrykk og oppmuntre brukere til å samhandle med innholdet ditt.
- Sosial deling: Den elektroniske verden fungerer best når du kryssdeler innholdet ditt på forskjellige plattformer. Det fremhevede bildet vil vises når du deler innlegget/siden din på sosiale medier. Et attraktivt fremhevet bilde vil øke sannsynligheten for at brukere av sosiale medier samhandler med innholdet ditt.
- Innholdsstruktur: En god nettside bør være godt strukturert. Bilder og andre visuelle elementer bidrar til å dele innhold i biter og gjøre det mer lesbart. Du kan kombinere fremhevede bilder med andre typer bilder i artiklene med lang format.
- Generering av miniatyrbilder: Et miniatyrbilde er en visuell representasjon som gir en rask oversikt over hva du finner i et innlegg. Utvalgte bilder kan brukes som miniatyrbilder i postarkiver og oppføringer.
- SEO-fordeler: Søkemotorer vurderer mange ting når de rangerer nettsteder. Du kan legge til fokussøkeordet i alt-teksten til det fremhevede bildet og gjøre det synlig for søkemotorer.
Hva er standardstørrelsen på et fremhevet bilde på WordPress, og hvorfor vil man endre det?
Når du tar råbilder med kameraet eller laster ned arkivbilder, kan det hende at de ikke er optimalisert eller riktig størrelse for å være fremhevede bilder. I de fleste tilfeller vil WordPress velge standardstørrelsen på kildebildet som størrelsen på de fremhevede bildene.
Dessverre kan det hende at dette ikke passer til ulike brukstilfeller, og du bør derfor sette dine fremhevede bilder til noe nær 1200 x 628 piksler.
Dette er noen av grunnene til at du bør endre størrelsen på det fremhevede bildet:
- Optimaliser lastehastigheter for nettsider: Innholdet og grafikken du har på nettstedet ditt påvirker den generelle lastehastigheten. Å optimalisere størrelsen på bildene dine sikrer at du ikke overbelaster serverne og fører til dårlige hastigheter.
- SEO-fordeler: Søkemotorer vurderer ting som lastehastighet og brukeropplevelse når de rangerer nettsteder. Endre størrelsen på fremhevede bilder sikrer at sidene dine lastes raskt og at bildene reagerer på forskjellige skjermstørrelser.
- Forbedre den visuelle appellen: Å optimalisere bildene dine er det første skrittet mot å skape et godt inntrykk av nettstedet ditt. Sørg alltid for at du optimaliserer de fremhevede bildene dine, siden de er det første folk samhandler med.
Noen temaer lar deg ikke sette opp et fremhevet bilde på et enkelt innlegg som standard. Du vil ikke gå glipp av fordelene ved å ha et fremhevet bilde på innleggene dine, gjør du? Heldigvis kan du fortsatt vise fremhevede bilder på et enkelt innlegg på WordPress gjennom manuell twerking.
Hvordan endre WordPress-funksjonens bildestørrelse
Utseendet til nettstedet ditt vil avhenge av temaet du bruker. Valget av redaktør er også en viktig faktor når du endrer størrelsen på de fremhevede bildene dine. For demonstrasjonsformål vil jeg bruke et nettsted som kjører på Newspaperex og bruke WordPress Classic-redigeringsprogrammet. Jeg skal også bruke et bilde fra Pixabay og vil laste ned en med 1280*853 piksler.
Følg disse instruksjonene:
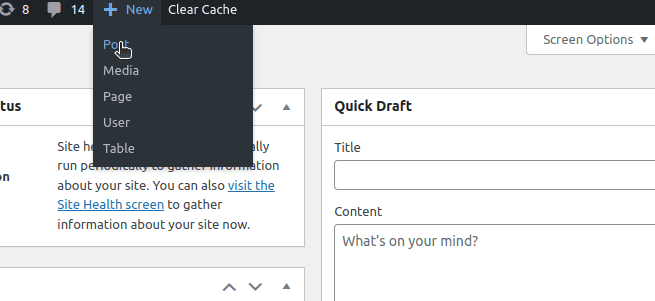
#1. Legg til et nytt innlegg: Forutsatt at du allerede er logget inn på WordPress-siden din, se øverst etter «+Ny» og klikk på «Legg inn».

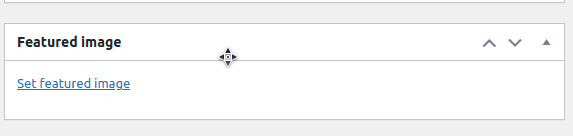
#2. Angi et fremhevet bilde: Jeg redigerer et innlegg på utkastene mine; Jeg vil hoppe over andre oppgaver som å legge til en tittel og innholdet. Jeg ruller til bunnen og klikker på «sett utvalgt bilde».

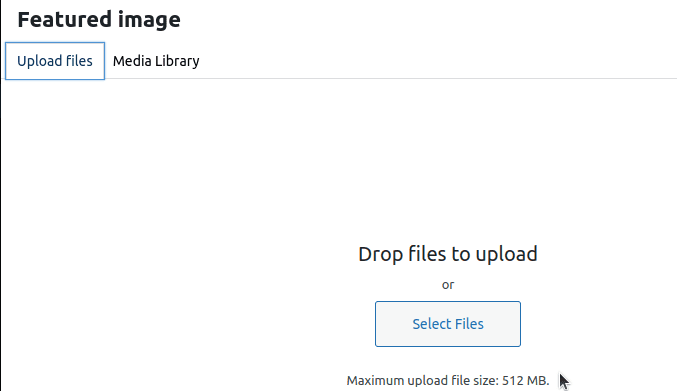
Jeg vil klikke på «last opp filer»-ikonet siden jeg allerede har lastet ned bildet på datamaskinen min.

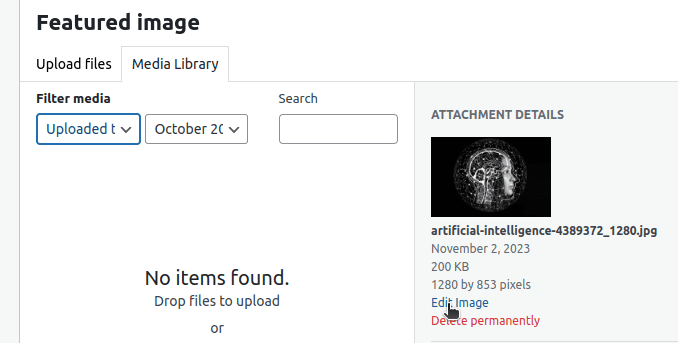
#3. Endre størrelsen på bildet: Etter å ha lastet opp bildet mitt, valgte WordPress automatisk 1280*853 piksler som dimensjoner. Jeg vil imidlertid sette bildet mitt til å ha 1200 * 628 piksler. Jeg kan nå klikke «Rediger bilde».

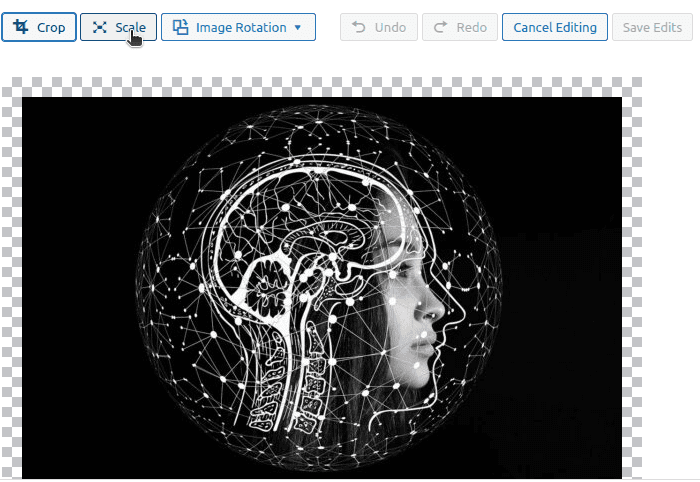
Jeg vil da klikke på «Skala».

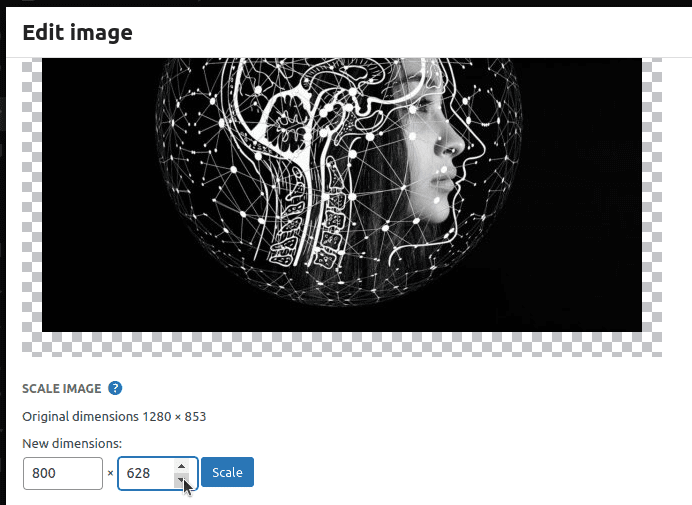
Jeg kan nå justere dimensjonene til 1200 * 628 piksler.

Lagre endringene og publiser innlegget ditt.
Alternative tilnærminger for å endre størrelsen på det fremhevede bildet ditt
Å redigere dimensjonene til bildet i WordPress er en av mange tilnærminger du kan bruke for å endre størrelsen på de fremhevede bildene dine. Dette er andre tilnærminger:
#1. Nettverktøy
Du kan laste opp «klare til å publisere» fremhevede bilder etter å ha endret størrelsen på dem ved hjelp av nettbaserte verktøy. Hvis du vil sette opp det fremhevede innlegget ditt, kan du sette det til 1200 * 628 piksler ved å bruke et nettbasert verktøy som Adobe Expresslast det ned og last det opp på WordPress uten ytterligere endringer.
Valget av verktøyet vil avhenge av brukervennligheten. Du kan også bruke noen av disse verktøyene til å komprimere bildene dine og redusere innlastingstiden.
#2. Bruker CSS
De fleste brukere av WordPress-nettsteder skriver ikke CSS for å style applikasjonene sine. Men hvis du kan litt CSS, kan du endre størrelsen på det fremhevede bildet uten mye kamp. Dette innebærer å skrive tilpasset CSS i styles.css-arket.
Det første du må identifisere er klassen som inneholder det fremhevede bildet. Du kan deretter fremheve dimensjonene til det fremhevede bildet i den klassen. For eksempel, hvis vi har en klasse kjent som high-flyers og vi ønsker å legge til vår egendefinerte CSS-kode, er dette hva vi skal ha:
high-flyers img {
width: 100%; /* Make the image fill its container */
height: auto; /* Maintain aspect ratio */
max-width: 1200px; /* Limit the image width to 1200 pixels */
max-height: 628px; /* Limit the image height to 628 pixels */
}
#3. Bruker PHP
WordPress er designet for å imøtekomme både utviklere og ikke-utviklere. Du kan endre størrelsen på de fremhevede bildene dine ved å redigere PHP-koden hvis du er en god PHP-utvikler. Den beste tilnærmingen til å redigere PHP-filene dine er å bruke underordnede temaer slik at endringer ikke går tapt når du oppdaterer overordnet tema.
Du må være fortrolig med WordPress mappe og filstruktur hvis du vil at denne tilnærmingen skal fungere. Finn functions.php i barnetemaet ditt og legg til denne koden:
<?php set_post_thumbnail_size( 1200, 628, true ); // Set the dimensions to 1200x628 pixels with cropping ?>
Du bør imidlertid være forsiktig, siden en enkel feil kan ødelegge hele nettstedet ditt.
Hvordan endre WordPress-bildestørrelser
Et fremhevet bilde er ikke den eneste typen bilde du vil ha i innlegget/siden din. Et typisk innlegg vil ha forskjellige bilder, og dimensjonene deres varierer. Ulike temaer kan ha forskjellige dimensjoner angitt som standard. Du kan angi hvordan bildene skal vises på nettstedet ditt på WordPress-dashbordet.
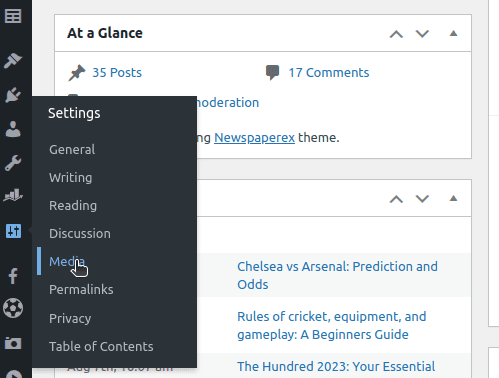
På WordPress-dashbordet, naviger til «Innstillinger» og klikk på «Media.»

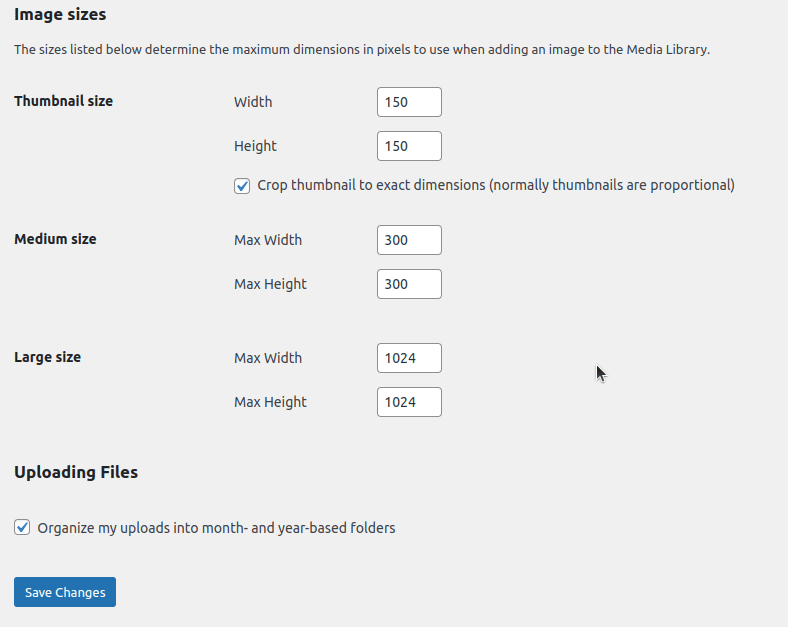
Du kan nå endre forskjellige ting som miniatyrbilder, maks bredde og maks høyde for bilder i mellomstørrelse og store. Etter at du har gjort endringene, klikker du på «lagre».

Konklusjon
Vi kan ikke understreke nok viktigheten av å ha fremhevede bilder på innleggene og sidene dine. Vi håper du forstår hvordan du endrer størrelsen på utvalgte bilder og hvorfor det er viktig.
Valget av tilnærming vil avhenge av dine ferdigheter og preferanser. Sørg for at du velger riktig bilde, siden utseendet og metadetaljer vil signalisere brukere om å enten ta nettstedet ditt på alvor eller ikke.
Du kan også utforske noen fantastiske bildegeneratorer.

