Innholdsfortegnelse
Viktige takeaways
- En kraftig tidslinje er enkel å bygge ved hjelp av CSS og JavaScript.
- Start med å skissere tidslinjens HTML-struktur og stil tidslinjeelementene med CSS.
- Fortsett å legge til animasjon på tidslinjen ved hjelp av JavaScript. Du kan bruke Intersection Observer API til å tone inn tidslinjeelementer på rulling.
Tidslinjer er kraftige visuelle verktøy som hjelper brukere med å navigere og forstå kronologiske hendelser. Utforsk hvordan du lager en interaktiv tidslinje ved hjelp av den dynamiske duoen av CSS og JavaScript.
Bygge tidslinjestrukturen
For å begynne, skisser HTML-strukturen i index.html. Lag hendelser og datoer som separate komponenter, og legger grunnlaget for den interaktive tidslinjen.
<body>
<section class="timeline-section">
<div class="container">
<div class="Timeline__header">
<h2>Timeline</h2><p class="heading--title">
Here is the breakdown of the time we anticipate <br />
using for the upcoming event.
</p>
</div><div class="Timeline__content">
<div class="Timeline__item">
<div class="Timeline__text">
<h3>Occasion 1</h3><p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Corporis, explicabo.
</p><span class="circle">1</span>
</div><h3 class="Timeline__date">12 Dec. 2023</h3>
</div><div class="Timeline__item">
<div class="Timeline__text">
<h3>Occasion 2</h3><p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Corporis, explicabo.
</p><span class="circle">2</span>
</div><h3 class="Timeline__date">12 Dec. 2023</h3>
</div>
</div>
</div>
</section>
</body>
For øyeblikket ser komponenten din slik ut:

Velg et oppsett for tidslinjen din: vertikal vs. horisontal
Når du designer en interaktiv tidslinje, kan du velge enten en vertikal eller horisontal stil. Vertikale tidslinjer er enkle å bruke, spesielt på telefoner, da dette er den typiske retningen nettsider ruller i. Hvis tidslinjen din har mye innhold, vil dette sannsynligvis være den mest praktiske layouten.
Horisontale tidslinjer er imidlertid tiltalende på brede skjermer og er flotte for kreative nettsteder med færre detaljer, som kan minimere side-til-side-rulling. Hver stil har sine fordeler, egnet for ulike typer nettsteder og brukeropplevelser.
Stil tidslinjen med CSS
Det er tre typer visuelle elementer du vil style for tidslinjen: linjer, noder og datomarkører.
- Linjer: En sentral vertikal linje, opprettet ved hjelp av Timeline__content::after pseudo-elementet, fungerer som ryggraden i tidslinjen. Den er stylet med en spesifikk bredde og farge, plassert absolutt for å justere med midten av tidslinjeelementene.
.Timeline__content::after {
background-color: var(--clr-purple);
content: "";
position: absolute;
left: calc(50% - 2px);
width: 0.4rem;
height: 97%;
z-index: -5;
} - Noder: Sirkler, stilt med sirkelklassen, fungerer som noder på tidslinjen. Disse er absolutt plassert i midten av hvert tidslinjeelement og er visuelt forskjellige med en bakgrunnsfarge, og danner nøkkelpunktene langs tidslinjen.
.circle {
position: absolute;
background: var(--clr-purple);
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
max-width: 6.8rem;
width: 100%;
aspect-ratio: 1/ 1;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
z-index: 3;
font-size: 1.6rem;
} - Datomarkører: Datoene, stilt med Timeline__date-klassen, vises på hver side av tidslinjen. Plasseringen deres veksler mellom venstre og høyre for hvert tidslinjeelement, og skaper et forskjøvet, balansert utseende langs tidslinjen.
.Timeline__text,
.Timeline__date { width: 50%; }
.Timeline__item:nth-child(even) { flex-direction: row-reverse;}.Timeline_item:nth-child(even) .Timeline_date {
text-align: right;
padding-right: 8.3rem;
}.Timeline_item:nth-child(even) .Timeline_text { padding-left: 8.3rem;}
.Timeline_item:nth-child(odd) .Timeline_text {
text-align: right;
align-items: flex-end;
padding-right: 8.3rem;
}.Timeline_item:nth-child(odd) .Timeline_date { padding-left: 8.3rem;}
Sjekk ut hele settet med stiler fra GitHub repo i style.css.
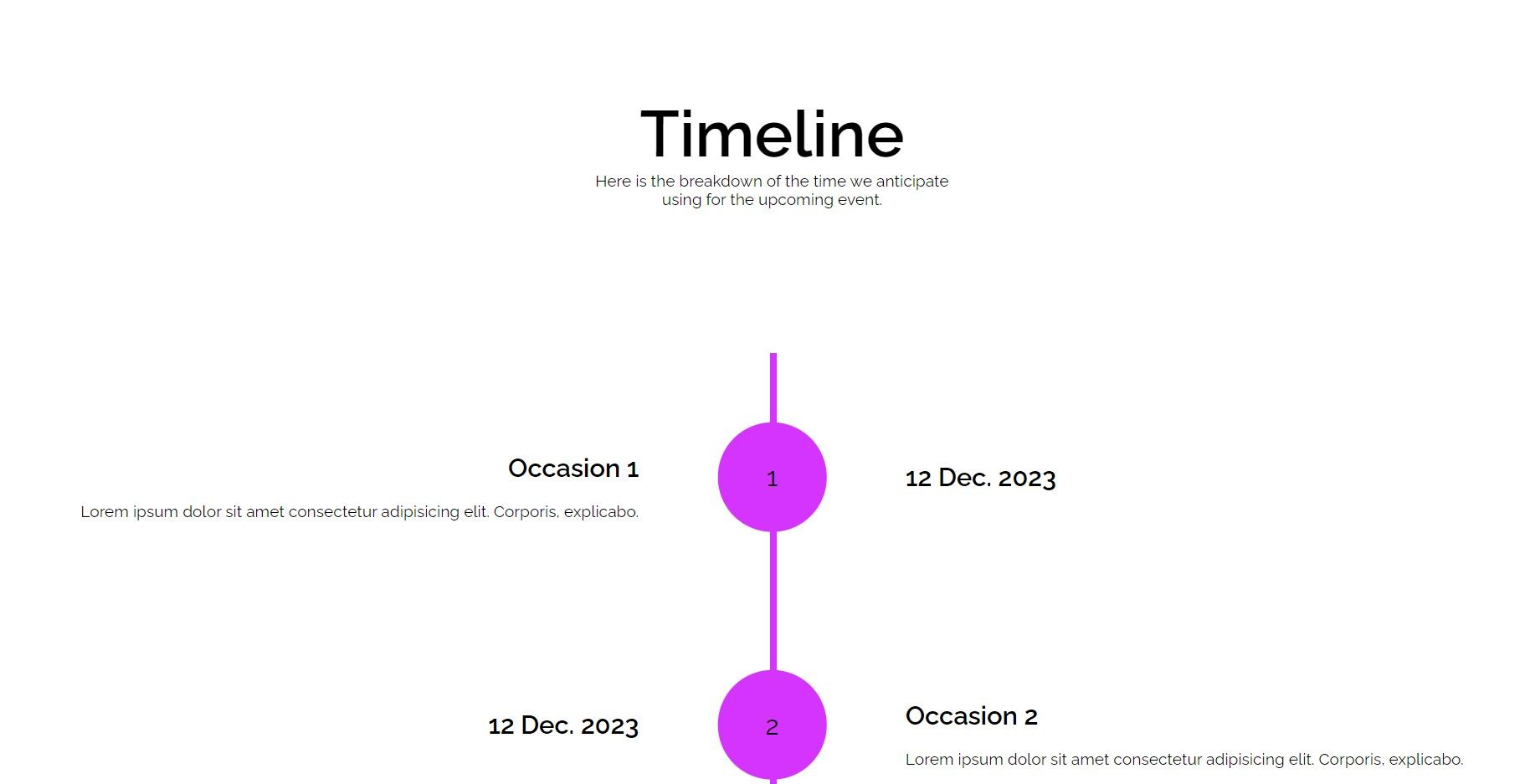
Etter styling skal komponenten din se slik ut:

Animering med JavaScript
For å animere denne komponenten, bruk Intersection Observer API for å animere tidslinjeelementer på rulle. Legg til følgende kode i script.js.
1. Første oppsett
Først velger du alle elementene med klassen Timeline__item.
const timelineItems = document.querySelectorAll(".Timeline__item");
2. Innledende styling av tidslinjeelementer
Sett den innledende opasiteten til hvert element til 0 (usynlig) og bruk en CSS-overgang for jevn falming.
timelineItems.forEach((item) => {
item.style.opacity = 0;
item.style.transition = "opacity 0.6s ease-out";
}
Du kan angi disse stilene i stilarket, men det ville være farlig å gjøre det. Hvis JavaScript ikke kjører, vil denne tilnærmingen gjøre tidslinjen din usynlig! Å isolere denne oppførselen i JavaScript-filen er et godt eksempel på progressiv forbedring.
3. Intersection Observer Callback
Definer en fadeInOnScroll-funksjon for å endre opasiteten til elementer til 1 (synlig) når de krysser visningsporten.
const fadeInOnScroll = (entries, observer) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
entry.target.style.opacity = 1;
}
});
};
4. Intersection Observer Options
Angi alternativene for observatøren, med en terskel på 0,1 som indikerer at animasjonen utløses når 10 % av et element er synlig.
const options = {
root: null,
rootMargin: "0px",
threshold: 0.1,
}
5. Opprette og bruke Intersection Observer
Avslutt ved å opprette en IntersectionObserver med disse alternativene og bruke den på hvert tidslinjeelement.
const observer = new IntersectionObserver(fadeInOnScroll, options);timelineItems.forEach((item) => {
observer.observe(item);
});
Det endelige resultatet skal se slik ut:
Beste praksis for tidslinjekomponent
Noen praksiser å følge inkluderer:
- Optimaliser tidslinjen for forskjellige skjermstørrelser. Lær responsive designteknikker for å sikre en sømløs brukeropplevelse på tvers av enheter.
- Bruk effektiv kodingspraksis for å sikre jevne animasjoner.
- Bruk semantisk HTML, riktige kontrastforhold og ARIA-etiketter for bedre tilgjengelighet.
Bringing Your Timeline to Life: A Journey in Web Design
Å bygge en interaktiv tidslinje handler ikke bare om å presentere informasjon; det handler om å skape en engasjerende og informativ opplevelse. Ved å kombinere HTML-struktur, CSS-styling og JavaScript-animasjoner kan du lage en tidslinje som fengsler publikum mens du leverer verdifullt innhold.

