Uendelig rulling lar innhold lastes kontinuerlig mens brukere beveger seg nedover siden, i motsetning til klikk-for-å-last-metoden med tradisjonell paginering. Denne funksjonen kan tilby en jevnere opplevelse, spesielt på mobile enheter.
Oppdag hvordan du setter opp uendelig rulling ved hjelp av vanlig HTML, CSS og JavaScript.
Innholdsfortegnelse
Sette opp frontend
Start med en grunnleggende HTML-struktur for å vise innholdet ditt. Her er et eksempel:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://wilku.top/how-to-implement-infinite-scroll-in-a-web-application/style.css" />
</head>
<body>
<h1>Infinite Scroll Page</h1><div class="products__list">
<img src="https://fakestoreapi.com/img/71li-ujtlUL._AC_UX679_.jpg"
/><img src="https://fakestoreapi.com/img/71li-ujtlUL._AC_UX679_.jpg"
/><img src="https://fakestoreapi.com/img/71li-ujtlUL._AC_UX679_.jpg"
/><img src="https://fakestoreapi.com/img/71li-ujtlUL._AC_UX679_.jpg"
/><img src="https://fakestoreapi.com/img/71li-ujtlUL._AC_UX679_.jpg"
/><img src="https://fakestoreapi.com/img/71li-ujtlUL._AC_UX679_.jpg"
/>
</div><script src="https://wilku.top/how-to-implement-infinite-scroll-in-a-web-application/script.js"></script>
</body>
</html>
Denne siden inneholder en serie plassholderbilder og refererer til to ressurser: en CSS-fil og en JavaScript-fil.
CSS-styling for rullbart innhold
For å vise plassholderbildene i et rutenett, legg til følgende CSS i style.css-filen:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}html { font-size: 62.5%; }
body {
font-family: Cambria, Times, "Times New Roman", serif;
}
h1 {
text-align: center;
font-size: 5rem;
padding: 2rem;
}
img {
width: 100%;
display: block;
}
.products__list {
display: flex;
flex-wrap: wrap;
gap: 2rem;
justify-content: center;
}
.products__list > * {
width: calc(33% - 2rem);
}
.loading-indicator {
display: none;
position: absolute;
bottom: 30px;
left: 50%;
background: #333;
padding: 1rem 2rem;
color: #fff;
border-radius: 10px;
transform: translateX(-50%);
}
For øyeblikket skal siden din se slik ut:

Kjerneimplementering med JS
Rediger script.js. For å implementere uendelig rulling, må du oppdage når brukeren har rullet nær bunnen av innholdsbeholderen eller siden.
"use strict";window.addEventListener("scroll", () => {
if (
window.scrollY + window.innerHeight >=
document.documentElement.scrollHeight - 100
) {
fetchMoreContent();
}
});
Deretter oppretter du en funksjon for å hente flere plassholderdata.
async function fetchMoreContent() {
try {
let response = await fetch("https://fakestoreapi.com/products?limit=3"); if (!response.ok) {
throw new Error("Network response was not ok");
}
let data = await response.json();
console.log(data);
} catch (error) {
console.error("There was a problem fetching new content:", error);
} finally {
console.log("Fetch function fired");
}
}
For dette prosjektet kan du bruke API fra fakestoreapi.
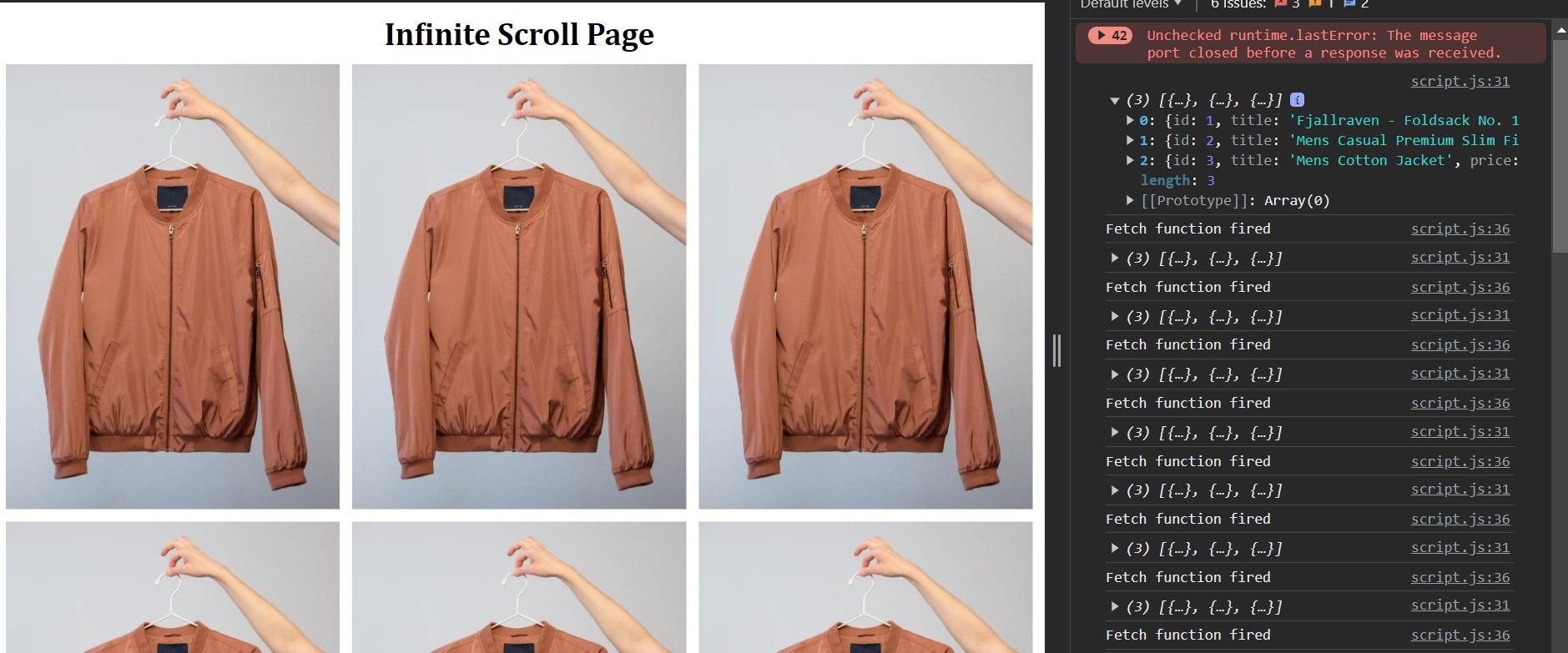
Ta en titt på konsollen for å bekrefte at dataene dine hentes ved rulling:

Du vil legge merke til at dataene dine blir hentet flere ganger når du ruller, noe som kan være en faktor som skader enhetens ytelse. For å forhindre dette, opprett en innledende hentingstilstand for dataene:
let isFetching = false;
Deretter endrer du hentefunksjonen din slik at den bare henter data etter at en tidligere henting er fullført.
async function fetchMoreContent() {
if (isFetching) return; isFetching = true;
try {
let response = await fetch("https://fakestoreapi.com/products?limit=3");
if (!response.ok) {
throw new Error("Network response was not ok");
}
let data = await response.json();
} catch (error) {
console.error("There was a problem fetching new content:", error);
} finally {
console.log("Fetch function fired");
isFetching = false;
}
}
Viser det nye innholdet
For å vise nytt innhold når brukeren ruller nedover siden, lag en funksjon som legger til bildene til den overordnede beholderen.
Velg først det overordnede elementet:
const productsList = document.querySelector(".products__list");
Deretter oppretter du en funksjon for å legge til innhold.
function displayNewContent(data) {
data.forEach((item) => {
const imgElement = document.createElement("img");
imgElement.src = item.image;
imgElement.alt = item.title;
productsList.appendChild(imgElement);
});
}
Til slutt endrer du hentefunksjonen din og sender de hentede dataene til tilleggsfunksjonen.
async function fetchMoreContent() {
if (isFetching) return; isFetching = true;
try {
let response = await fetch("https://fakestoreapi.com/products?limit=3");
if (!response.ok) {
throw new Error("Network response was not ok");
}
let data = await response.json();
displayNewContent(data);
} catch (error) {
console.error("There was a problem fetching new content:", error);
} finally {
console.log("Fetch function fired");
isFetching = false;
}
}
Og med det fungerer den uendelige rullingen nå.

For å forbedre brukeropplevelsen kan du vise en lasteindikator når du henter nytt innhold. Start med å legge til denne HTML-en.
<h1 class="loading-indicator">Loading...</h1>
Velg deretter lasteelementet.
const loadingIndicator = document.querySelector(".loading-indicator");
Til slutt, lag to funksjoner for å bytte synligheten til lasteindikatoren.
function showLoadingIndicator() {
loadingIndicator.style.display = "block";
console.log("Loading...");
}function hideLoadingIndicator() {
loadingIndicator.style.display = "none";
console.log("Finished loading.");
}
Deretter legger du dem til hentefunksjonen.
async function fetchMoreContent() {
if (isFetching) return; isFetching = true;
showLoadingIndicator();
try {
let response = await fetch("https://fakestoreapi.com/products?limit=3");
if (!response.ok) {
throw new Error("Network response was not ok");
}
let data = await response.json();
displayNewContent(data);
} catch (error) {
console.error("There was a problem fetching new content:", error);
} finally {
console.log("Fetch function fired");
hideLoadingIndicator();
isFetching = false;
}
}
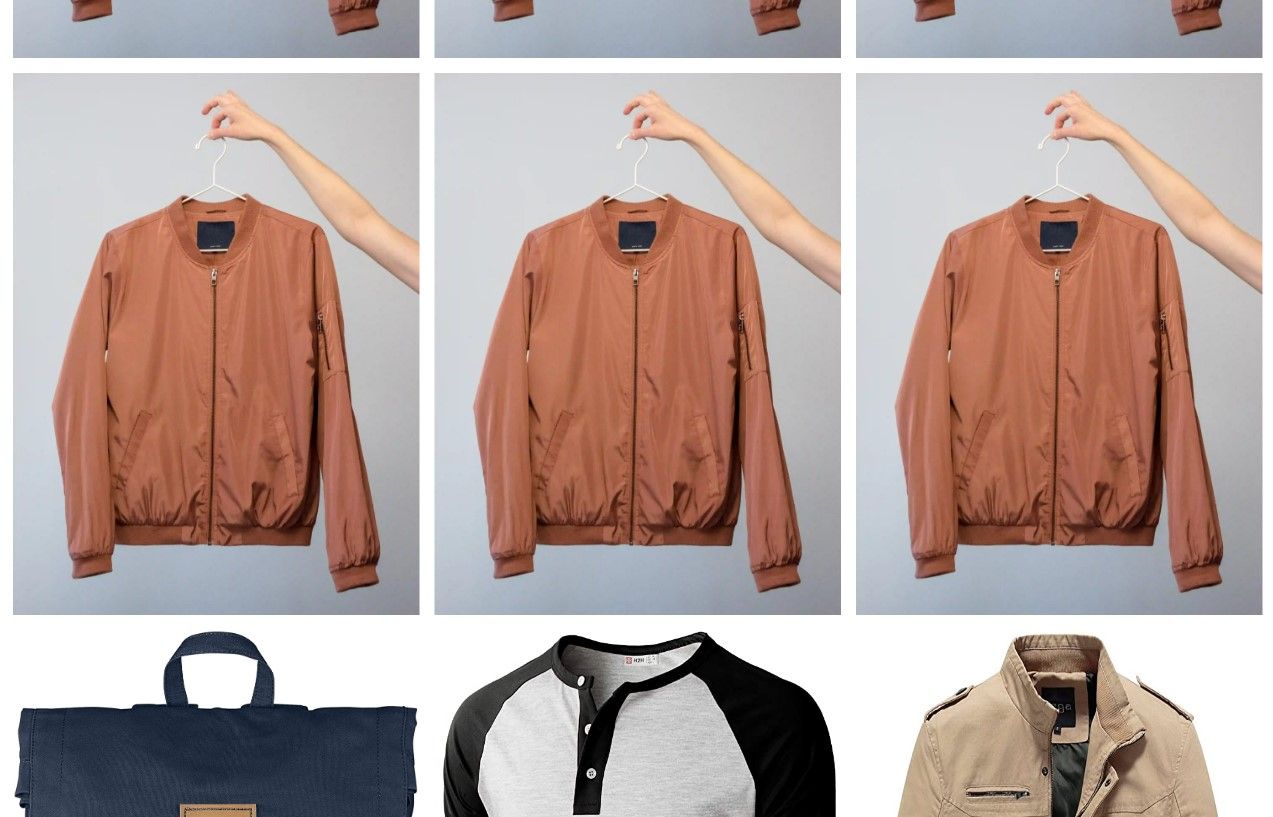
Som gir:
Noen beste fremgangsmåter å følge inkluderer:
- Ikke hent for mange varer samtidig. Dette kan overvelde nettleseren og redusere ytelsen.
- I stedet for å hente innhold umiddelbart etter oppdagelse av en rullehendelse, bruk en debounce-funksjon for å forsinke hentingen litt. Dette kan forhindre overdreven nettverksforespørsler.
- Ikke alle brukere foretrekker uendelig rulling. Tilby et alternativ for å bruke en pagineringskomponent hvis ønskelig.
- Hvis det ikke er mer innhold å laste, informer brukeren i stedet for kontinuerlig å prøve å hente mer innhold.
Mestring av sømløs innholdslasting
Uendelig rulling lar brukere bla gjennom innhold jevnt, og det er flott for folk som bruker mobile enheter. Hvis du bruker tipsene og viktige rådene fra denne artikkelen, kan du legge til denne funksjonen på nettsidene dine.
Husk å tenke på hvordan brukerne har det når de bruker nettstedet ditt. Vis ting som fremdriftstegn og feilmeldinger for å sikre at brukeren vet hva som skjer.